Flutter에서는 많은 레이아웃 위젯들이 존재하지만, 그 중에서도 Stack 위젯은 요소들을 서로 겹치게 쌓아 복잡한 UI를 구성할 때 매우 유용합니다. 이 글에서는 Flutter Stack 위젯에 대해 자세히 설명하겠습니다.
목차
Stack 위젯이란?
Stack 위젯은 Flutter에서 자식 위젯들을 겹쳐 쌓는 데 사용되는 레이아웃 위젯입니다. 이 위젯은 여러 자식들을 ‘쌓을 수’ 있어, 복잡한 레이아웃이나 애니메이션 효과를 구현할 때 매우 유용합니다.
주요 속성
Stack 위젯은 다양한 속성을 제공하여 복잡한 레이아웃을 구성할 수 있도록 도와줍니다. 다음은 몇 가지 주요 속성들입니다.
alignment: Stack 위젯 내의 자식 위젯들을 정렬하는 방법을 지정합니다. 기본값은Alignment.topLeft입니다.fit: Stack의 크기와 자식 위젯들의 크기를 조절하는 방법을 정의합니다. 예를 들어StackFit.loose는 자식들의 크기가 자유로움을 의미합니다.overflow: Stack의 어디까지 확장할지를 결정합니다. Flutter 1.22 이후에는 이 속성이 제거되었고clipBehavior로 대체되었습니다.
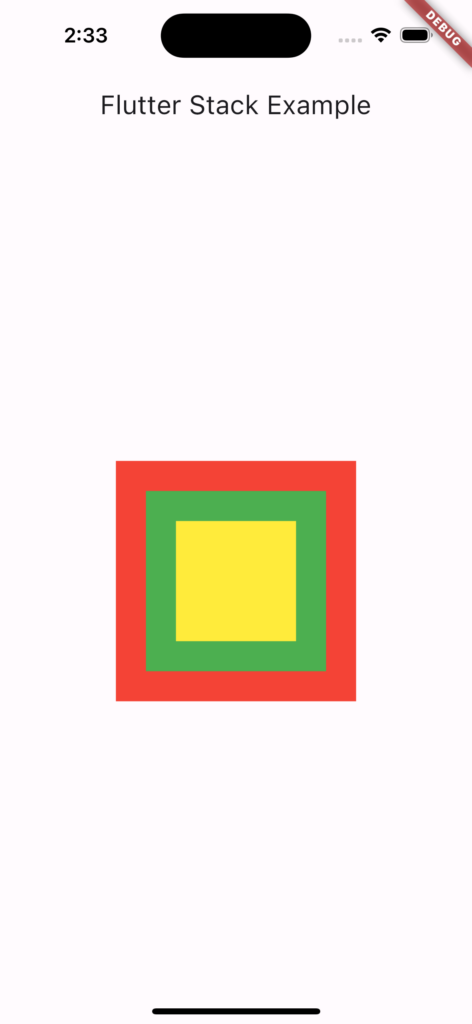
Flutter stack사용 예제
다음은 다양한 Stack 위젯의 사용 예제를 통해 기본 사용법을 살펴보겠습니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Stack Example'),
),
body: Center(
child: Stack(
alignment: Alignment.center,
children: <Widget>[
Container(
width: 200,
height: 200,
color: Colors.red,
),
Container(
width: 150,
height: 150,
color: Colors.green,
),
Container(
width: 100,
height: 100,
color: Colors.yellow,
),
],
),
),
),
);
}
}