Tooltip은 사용자에게 추가 정보를 제공하기 위해 UI 요소에 마우스를 올리거나 길게 누를 때 작은 팝업창을 표시하는 컴포넌트입니다. 이 글에서는 Flutter Tooltip 위젯에 대해 알아보고, 실용적인 예시와 함께 활용 방법을 설명하겠습니다.

목차
Tooltip이란?
Tooltip은 마우스 오버나 길게 누름 등의 사용자 인터랙션에 반응하여 추가 정보를 제공하는 작은 팝업창입니다. 보통 아이콘, 버튼과 같은 UI 요소에 대한 설명을 나타내는 데 사용됩니다.
주요 특징
- 사용자 인터랙션: 마우스 오버, 길게 누르기 등의 인터랙션에 반응합니다.
- 추가 정보 제공: 메인 콘텐츠를 방해하지 않고도 추가 정보를 제공합니다.
- 간단한 사용법: 쉽게 적용 가능한 간단한 API를 제공합니다.
Flutter Tooltip 사용법
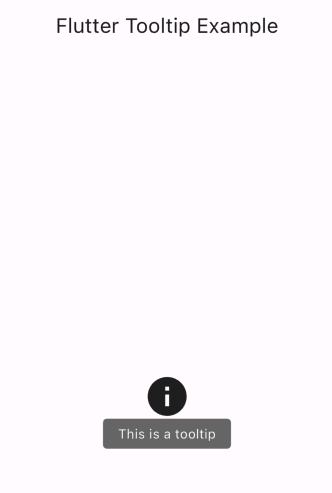
다음은 기본적인 Tooltip을 구현하는 방법입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Tooltip Example'),
),
body: Center(
child: Tooltip(
triggerMode: TooltipTriggerMode.tap,
message: 'This is a tooltip',
child: Icon(Icons.info, size: 50),
),
),
),
);
}
}

Tooltip 속성 설명
- message: 툴팁에 표시될 텍스트입니다.
- child: 툴팁이 적용될 위젯입니다.
- height: 툴팁의 높이입니다.
- preferBelow: 기본적으로 툴팁은 타겟 위젯 아래에 표시되지만,이 속성을 false로 설정하면 위쪽에 표시됩니다.
- textStyle: 툴팁 내 텍스트 스타일을 지정할 수 있습니다.
- decoration: 툴팁의 배경과 테두리를 꾸밀 수 있습니다.
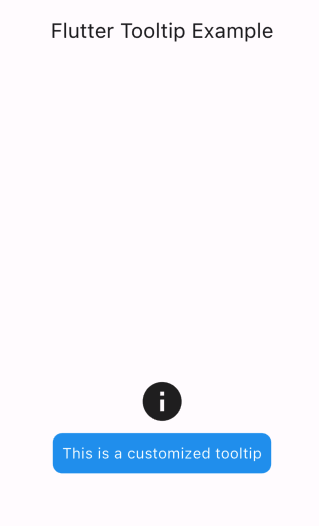
Tooltip 커스터마이징
Tooltip의 모양과 스타일을 커스터마이징하여 더욱 눈에 띄게 만들 수 있습니다.
Tooltip(
message: 'This is a customized tooltip',
triggerMode: TooltipTriggerMode.tap,
height: 50.0,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
textStyle: TextStyle(
fontSize: 16,
color: Colors.white,
),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
child: Icon(Icons.info, size: 50),
)