SliverWidgets는 복잡한 레이아웃을 쉽게 구현할수 있는 위젯이며 스크롤 가능한 레이아웃을 구축하는 데 매우 유용합니다. 특히 Flutter SliverGrid와 SliverList는 스크롤 가능한 격자 및 목록 레이아웃을 만들 때 자주 사용됩니다.

목차
SliverGrid란?
SliverGrid는 스크롤 가능한 격자(Grid) 레이아웃을 구현하는 데 사용됩니다. 격자 레이아웃은 카드나 썸네일 같은 콘텐츠를 배치하는 데 효율적입니다.
주요 특징
- 격자 형태로 배열: 행과 열을 사용해 다양한 콘텐츠를 정렬할 수 있습니다.
- 스크롤 가능한 레이아웃: 사용자가 쉽게 스크롤할 수 있는 격자 레이아웃을 제공합니다.
- 커스터마이즈 가능성: 셀의 크기와 정렬을 자유롭게 조정할 수 있습니다.
SliverGrid 사용법
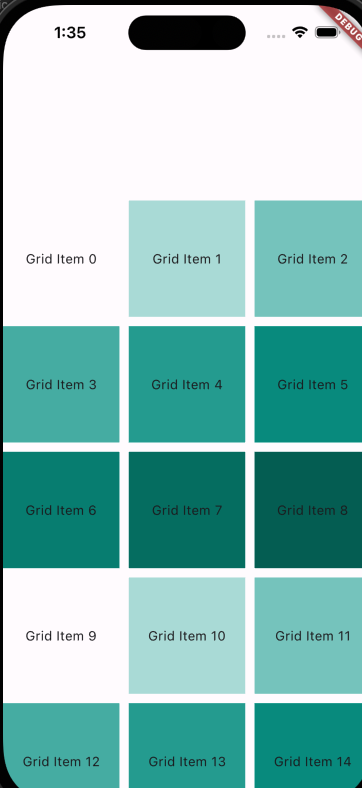
다음은 SliverGrid의 기본적인 구현 예제입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
floating: true,
expandedHeight: 150.0,
flexibleSpace: FlexibleSpaceBar(
title: Text('Flutter SliverGrid Example'),
),
),
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
childAspectRatio: 1.0,
),
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
color: Colors.teal[100 * (index % 9)],
child: Center(
child: Text('Grid Item $index'),
),
);
},
childCount: 20,
),
),
],
),
),
);
}
}
주요 속성
- gridDelegate: 격자의 레이아웃을 정의합니다.
SliverGridDelegateWithFixedCrossAxisCount와SliverGridDelegateWithMaxCrossAxisExtent두 가지 종류가 있습니다. - delegate: 각 그리드 아이템을 생성하는 방법을 정의합니다.
SliverChildBuilderDelegate와SliverChildListDelegate두 가지가 있습니다.
다양한 레이아웃 구성
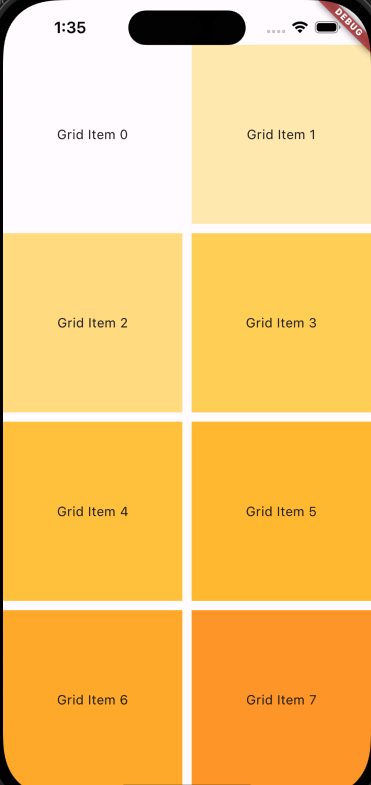
SliverGridDelegateWithMaxCrossAxisExtent를 사용하면 각 아이템의 최대 너비를 지정할 수 있습니다.
SliverGrid(
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200.0,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
childAspectRatio: 1.0,
),
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
alignment: Alignment.center,
color: Colors.amber[100 * (index % 9)],
child: Text('Grid Item $index'),
);
},
childCount: 20,
),
)
SliverList란?
SliverList는 스크롤 가능한 리스트(List) 레이아웃을 구현하는 데 사용됩니다. 리스트 레이아웃은 일렬로 정렬된 아이템을 배치하는 데 유리합니다.
주요 특징
- 리스트 형태로 배열: 세로 방향으로 일렬로 배열된 콘텐츠를 제공합니다.
- 스크롤 가능한 레이아웃: 사용자가 쉽게 스크롤할 수 있는 리스트 레이아웃을 제공합니다.
- 단순성: 간단한 형태로 여러 아이템을 나열하는 데 적합합니다.
SliverList 사용법
기본 SliverList 사용법
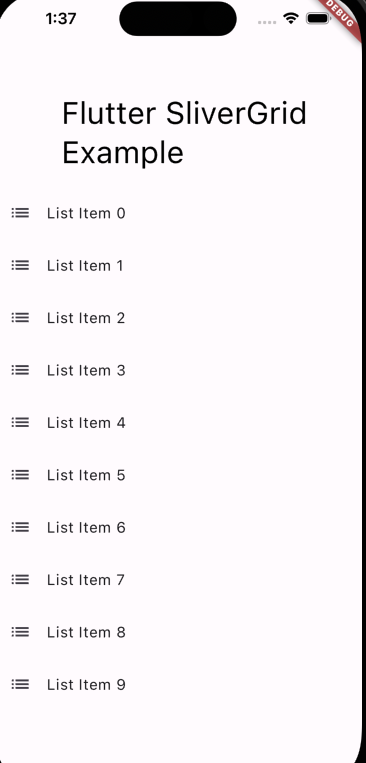
다음은 SliverList의 기본적인 구현 예제입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
floating: true,
expandedHeight: 150.0,
flexibleSpace: FlexibleSpaceBar(
title: Text(
'Flutter SliverGrid Example',
style: TextStyle(color: Colors.black),
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(
leading: Icon(Icons.list),
title: Text('List Item $index'),
);
},
childCount: 10,
),
)
],
),
),
);
}
}

주요 속성
- delegate: 각 리스트 아이템을 생성하는 방법을 정의합니다.
SliverChildBuilderDelegate와SliverChildListDelegate두 가지가 있습니다.
다양한 레이아웃 구성
SliverChildListDelegate를 사용하면 정해진 아이템 목록을 구성할 수 있습니다.
SliverList(
delegate: SliverChildListDelegate(
[
ListTile(title: Text('Item 1')),
ListTile(title: Text('Item 2')),
ListTile(title: Text('Item 3')),
ListTile(title: Text('Item 4')),
],
),
)SliverGrid와 SliverList 결합 활용
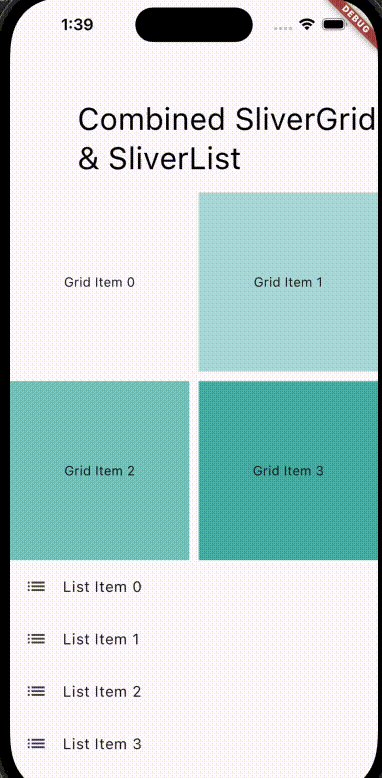
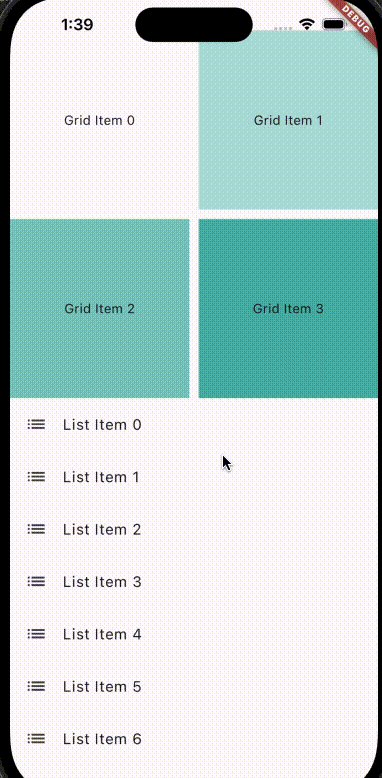
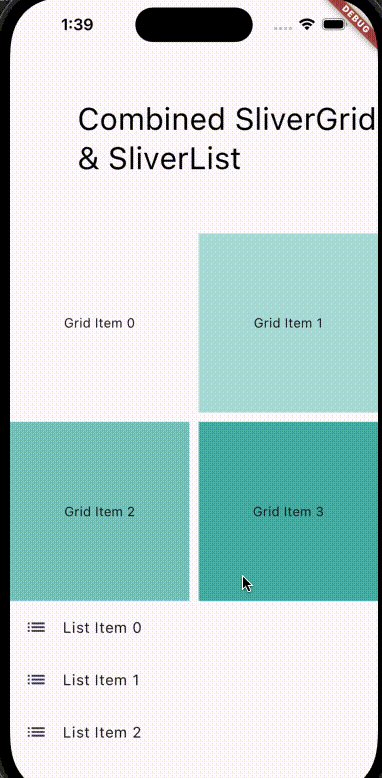
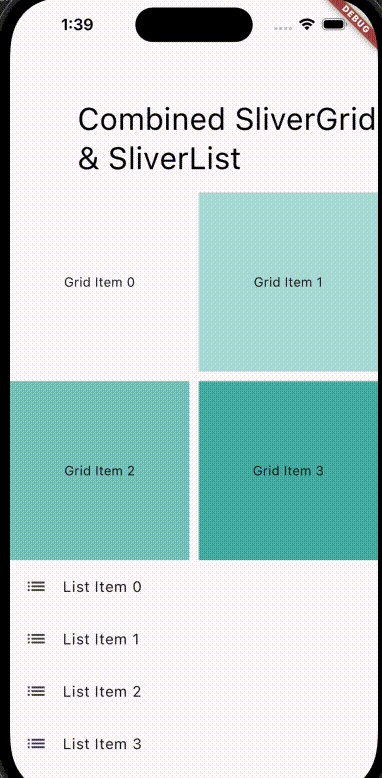
SliverGrid와 SliverList를 결합하여 보다 복잡한 레이아웃을 쉽게 구현할 수 있습니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
floating: true,
expandedHeight: 150.0,
flexibleSpace: FlexibleSpaceBar(
title: Text(
'Combined SliverGrid & SliverList',
style: TextStyle(color: Colors.black),
),
),
),
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
childAspectRatio: 1.0,
),
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
color: Colors.teal[100 * (index % 9)],
child: Center(child: Text('Grid Item $index')),
);
},
childCount: 4,
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(
leading: Icon(Icons.list),
title: Text('List Item $index'),
);
},
childCount: 10,
),
),
],
)),
);
}
}