Flutter HTTP으로 외부 데이터를 가져오는 것은 흔한 요구 사항 중 하나입니다. 이 글에서는 HTTP 패키지를 사용하여 외부 API에서 데이터를 가져오고 이를 앱에서 어떻게 표시할 수 있는지에 대한 간단한 예제를 소개합니다.

Flutter HTTP 사용방법
패키지 추가
데이터를 가져오기 위해 http 패키지가 필요합니다. 프로젝트의 pubspec.yaml 파일에 http: ^1.2.0를 추가하여 이 패키지를 설치합니다.
dependencies:
flutter:
sdk: flutter
http: ^1.2.0샘플 데이터
JSONPlaceholder는 샘플 데이터 REST API를 제공하는 무료 서비스로, 테스트 및 프로토타이핑 목적으로 널리 사용됩니다. 이 서비스는 가짜 데이터를 통해 다양한 HTTP 요청을 시뮬레이션할 수 있게 해주며, 사용자는 실제 서버 백엔드 없이도 프론트엔드 애플리케이션 또는 다른 웹 기반 프로젝트를 개발할 수 있습니다.

서비스 만들기
HttpService.dart 파일은 외부 API로부터 데이터를 가져오는 로직을 담고 있습니다. http 패키지를 사용하여 HTTP GET 요청을 수행합니다.
import 'package:http/http.dart' as http; // http 패키지를 http라는 별칭으로 임포트합니다. HTTP 요청을 보내기 위해 사용됩니다.
import 'dart:convert'; // JSON 데이터를 다루기 위해 dart:convert 라이브러리를 임포트합니다.
// HttpService 클래스는 JSONPlaceholder에서 데이터를 가져오는 HTTP 요청을 관리합니다.
class HttpService {
final String postsURL = "https://jsonplaceholder.typicode.com/posts"; // 게시물 데이터를 가져올 URL을 문자열로 저장합니다.
// getPosts 메서드는 비동기적으로 게시물 목록을 가져옵니다. 반환 타입은 Future<List<dynamic>>입니다.
Future<List<dynamic>> getPosts() async {
http.Response res = await http.get(Uri.parse(postsURL)); // postsURL에서 HTTP GET 요청을 보내고 응답을 받습니다.
if (res.statusCode == 200) { // HTTP 요청이 성공적으로 처리되었는지 확인합니다. 200은 성공을 의미합니다.
List<dynamic> body = jsonDecode(res.body); // 응답 본문(body)을 JSON 형태로 디코드합니다.
return body; // 디코드된 데이터를 반환합니다.
} else {
throw "Unable to retrieve posts."; // 요청이 실패하면 예외를 발생시킵니다.
}
}
}
화면 만들기
HomePage.dart 파일은 사용자 인터페이스를 구성합니다. HttpService 클래스를 사용하여 데이터를 가져온 후, 이를 리스트 형태로 화면에 표시합니다.
import 'package:flutter/material.dart';
import 'http_service.dart'; // HTTP 요청을 처리하는 사용자 정의 클래스를 임포트합니다.
void main() {
runApp(MyApp()); // 애플리케이션을 시작하는 메인 함수입니다.
}
// MyApp 클래스는 앱의 기본 구조를 정의합니다. StatelessWidget을 상속받습니다.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'HTTP Demo', // 앱의 제목을 설정합니다.
theme: ThemeData(
primarySwatch: Colors.blue, // 앱의 기본 색상 테마를 설정합니다.
),
home: HomePage(), // 앱의 홈 화면으로 HomePage 위젯을 사용합니다.
);
}
}
// HomePage 클래스는 앱의 홈 화면을 정의합니다. StatelessWidget을 상속받습니다.
class HomePage extends StatelessWidget {
final HttpService httpService = HttpService(); // HTTP 요청을 담당하는 HttpService 객체를 생성합니다.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("HTTP Demo"), // 앱 바의 제목을 설정합니다.
),
body: FutureBuilder(
future: httpService.getPosts(), // HttpService의 getPosts 메서드로부터 비동기 데이터를 가져옵니다.
builder: (BuildContext context, AsyncSnapshot<List<dynamic>> snapshot) {
if (snapshot.hasData) { // 데이터가 성공적으로 로드되었는지 확인합니다.
List<dynamic> posts = snapshot.data!; // 데이터가 존재한다면, posts 변수에 할당합니다.
return ListView.builder(
itemCount: posts.length, // 가져온 데이터의 길이만큼 리스트 아이템을 생성합니다.
itemBuilder: (context, index) { // 리스트의 각 아이템을 구성하는 방법을 정의합니다.
return ListTile(
title: Text(posts[index]["title"]), // 게시물의 제목을 표시합니다.
subtitle: Text("ID: ${posts[index]["id"]}"), // 게시물의 ID를 부제목으로 표시합니다.
);
},
);
} else {
return Center(child: CircularProgressIndicator()); // 데이터 로딩 중에는 로딩 인디케이터를 표시합니다.
}
},
),
);
}
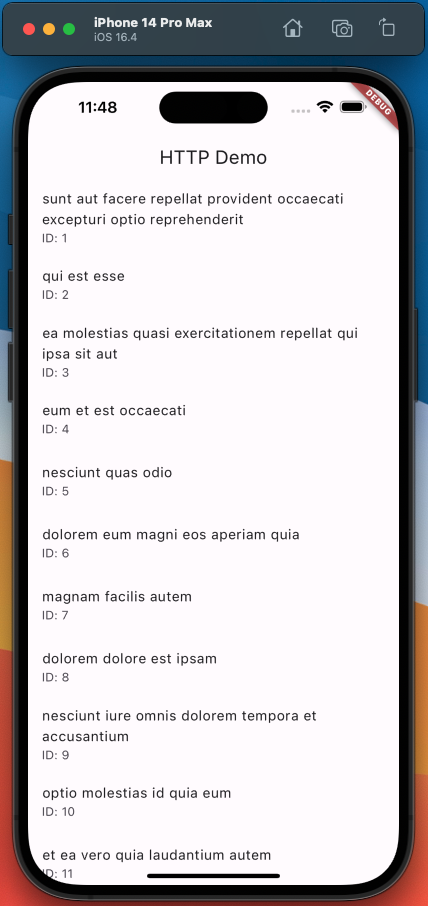
}JSONPlaceholder에서 가져온 데이터를 ListView으로 보여줍니다.

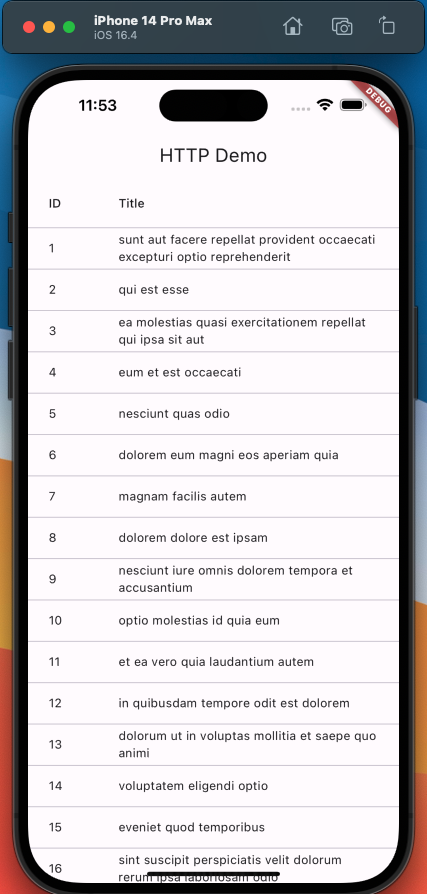
데이터테이블
테이블 형태로 데이터를 표시하기 위해서 Flutter에서는 DataTable 위젯을 사용할 수 있습니다. ListView.builder 대신에 아래코드의 DataTable을 리턴합니다.
...
return DataTable(
columns: [
DataColumn(label: Text('ID')), // 첫 번째 열의 헤더를 'ID'로 설정합니다.
DataColumn(label: Text('Title')), // 두 번째 열의 헤더를 'Title'로 설정합니다.
],
rows: posts
.map<DataRow>((post) => DataRow(
cells: [
DataCell(Text(
'${post["id"]}')), // 첫 번째 열의 셀에 게시물 ID를 표시합니다.
DataCell(
Text(post["title"])), // 두 번째 열의 셀에 게시물 제목을 표시합니다.
],
))
.toList(), // 각 게시물에 대해 DataRow를 생성하고, 모든 행을 리스트로 변환합니다.
);
...
마무리
예제를 통해 Flutter 앱에서 HTTP 요청을 사용하여 외부 데이터를 가져오고 화면에 표시하는 기본적인 방법을 살펴보았습니다. http 패키지와 FutureBuilder 위젯을 사용하면 비동기 데이터를 쉽게 처리하고 사용자에게 효과적으로 표시할 수 있습니다.