플러터(Flutter)는 안드로이드, iOS, 웹에서 동작하는 애플리케이션을 개발하기 위한 크로스 플랫폼 프레임워크입니다. Dart 언어를 기반으로 하며, 간단하고 직관적인 코드를 작성하여 효율적인 앱 개발이 가능합니다. 이번 글은 초급자를 대상으로 한 플러터 강의로, 기본 위젯에 대한 학습을 중점으로 두고 있습니다. 간단한 코드 예제와 함께 따라 하면서 플러터 이미지, 텍스트, 아이콘에 대한 기초를 쉽게 이해할 수 있도록 구성되어 있습니다.

플러터 이미지, 텍스트, 아이콘 넣기
개발환경 구축하기
플러터(Flutter)으로 앱을 개발하기 위해 개발 환경을 구축해야 합니다. 아래 글을 참고하셔서 진행해 주세요. 윈도우에서 개발 환경 구축 방법은 정리하여 추가하도록 하겠습니다.
iOS에서 개발환경 구축하기
Windows에서 개발환경 구축하기
플러터 위젯 소개와 활용법
플러터(Flutter)의 기본 위젯에 대한 이해를 높이는 초보자를 위한 가이드로 Text, Image, Container 등의 기본 위젯 활용법과 예제 코드로 설명드리겠습니다.
텍스트 표시하기
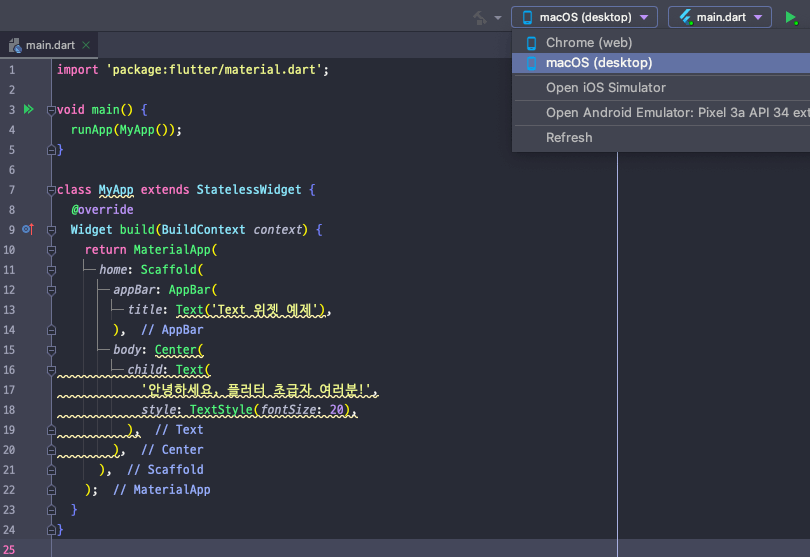
Widget build메서드는 앱의 UI를 정의하고 생성하는 역할을 합니다. materialApp은 최상위 머티리얼 앱으로 앱의 전반적인 디자인을 결정하는 데 사용됩니다. 코드 구조와 아래 글 문단이 구조와 같으니 참고 부탁드립니다.
- Scaffold: 머티리얼 디자인에서 사용되는 구조적인 레이아웃을 생성하는 데 사용되는 위젯입니다. 앱의 주요 구성 요소인 appBar와 body를 포함할 수 있습니다.
- AppBar: 앱의 상단에 나타나는 앱 바(타이틀 바)를 나타내며, 여기에 앱의 제목이 표시됩니다.
- Text: 화면에 텍스트를 표시하는 데 사용되는 위젯입니다. 여기에서는 “안녕하세요, 플러터 초급자 여러분!”이라는 텍스트를 표시하고 있습니다.
- AppBar: 앱의 상단에 나타나는 앱 바(타이틀 바)를 나타내며, 여기에 앱의 제목이 표시됩니다.
- body: 앱의 본문을 나타내는 부분으로, 여기에 다양한 위젯이 배치될 수 있습니다.
- Center: 자식 위젯을 가운데로 정렬하는 데 사용되는 위젯입니다.
- TextStyle: 텍스트의 스타일을 지정하는데 사용되는 클래스로, 여기에서는 텍스트의 크기를 20으로 지정하고 있습니다.
- Center: 자식 위젯을 가운데로 정렬하는 데 사용되는 위젯입니다.
...
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Text 위젯 예제'),
),
body: Center(
child: Text(
'안녕하세요, 플러터 초급자 여러분!',
style: TextStyle(fontSize: 20),
),
),
),
);
}
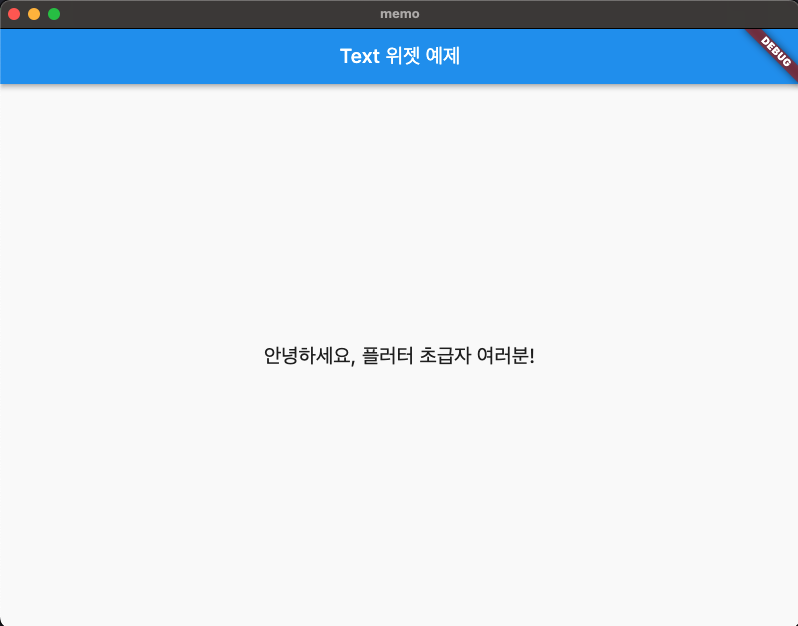
...안드로이드 스튜디오 우측 상단에 macOS 또는 Chrome을 선택 후 실행해주시면 다음같은 UI화면을 확인 하실 수 있습니다.


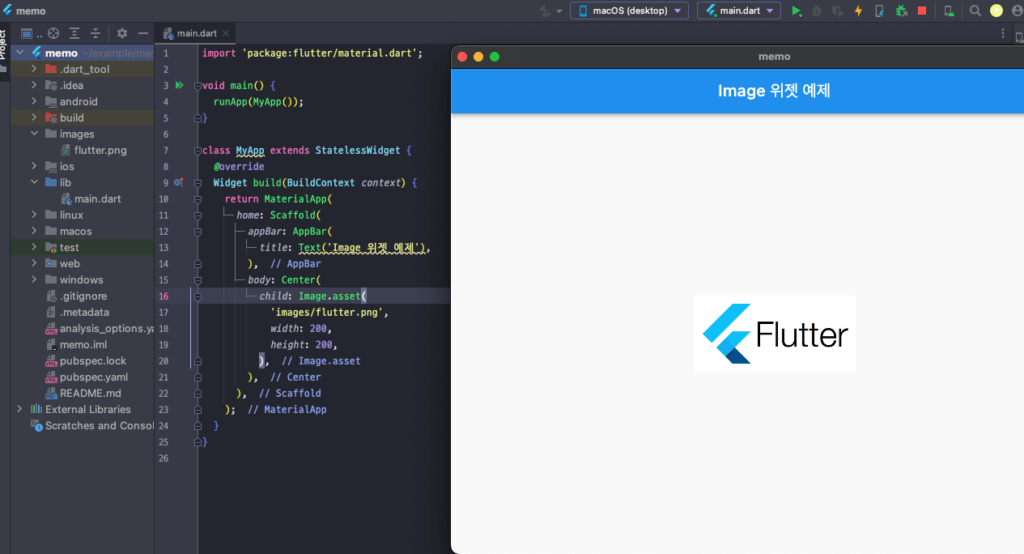
이미지 삽입하기
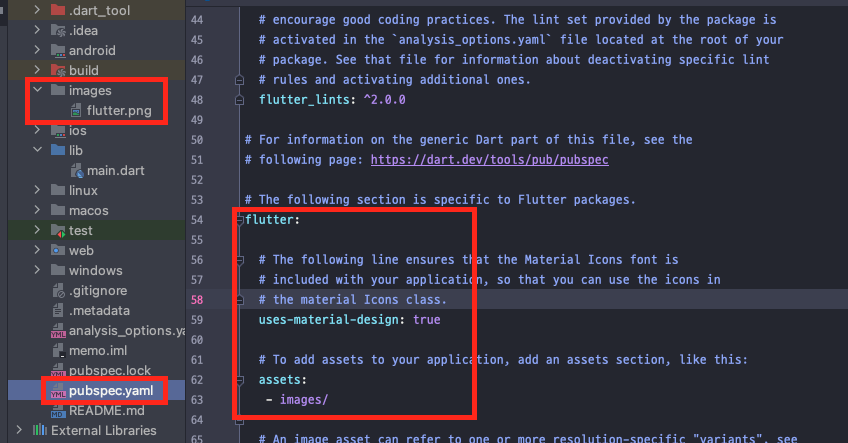
child안에 Text 대신 이미지를 넣어보도록 하겠습니다. 이미지를 넣기 위해 pubspec.yaml 파일에서 정적 자원(asset)을 설정하여야 합니다. 이 설정을 통해 이미지, 폰트등을 지정할 수 있습니다.
기존 파일에서는 주석처리 되있으니 주석을 풀어주시고 폴더생성 및 이미지 파일을 넣어야 읽을 수 있습니다.
flutter: assets: - images/

assets 설정을 했다면 기존 Text부분을 이미지로 수정해줍니다.
...
body: Center(
child: Image.asset(
'images/flutter.png',
width: 200,
height: 200,
),
),
...코드를 실행해보면 다음과 같이 확인하실 수 있습니다.

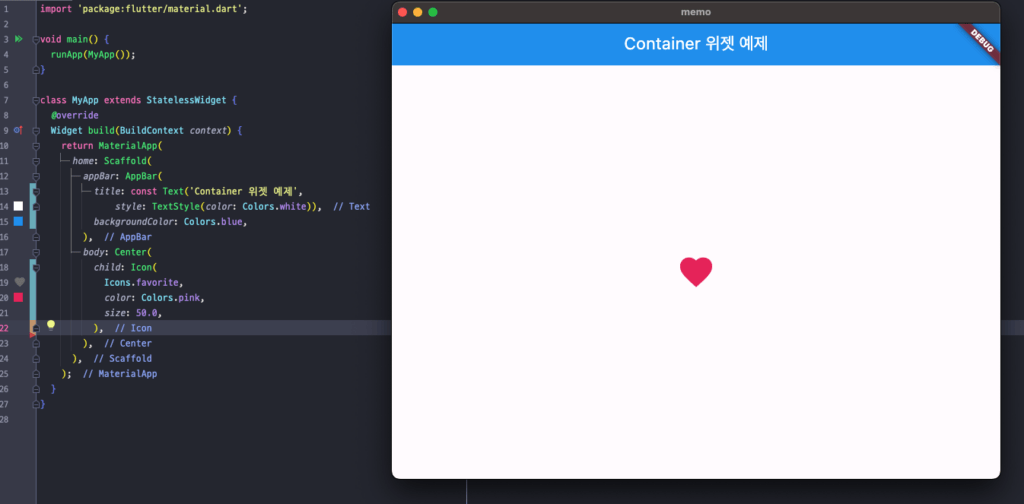
아이콘 삽입
child안에 이미지 대신 아이콘을 넣어보도록 하겠습니다. Icon()안에 속성으로 아이콘모양, 색상, 사이즈등을 설정합니다.
...
body: Center(
child: Icon(
Icons.favorite,
color: Colors.pink,
size: 50.0,
),
),
...
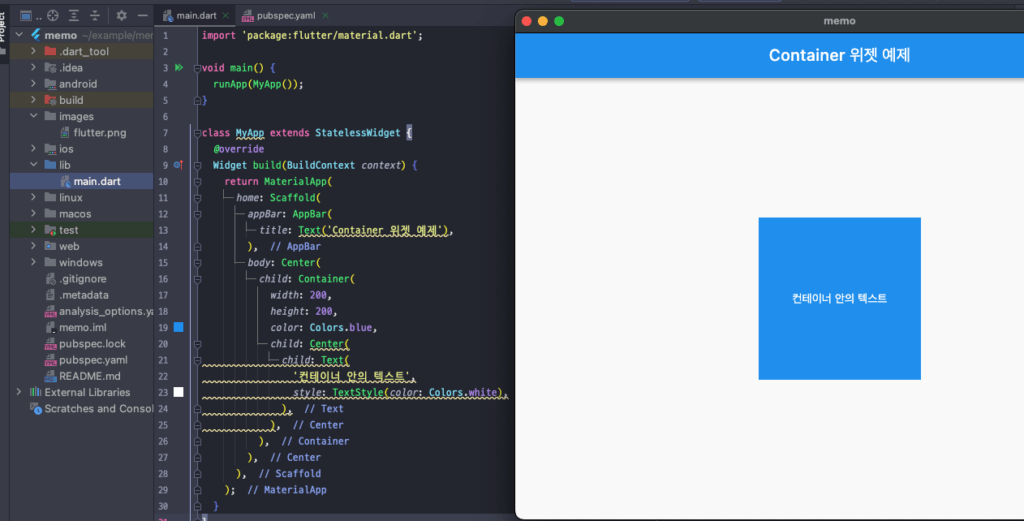
레이아웃과 스타일링
다음은 body 위젯에 Container을 이용해 보겠습니다. Center위젯은 child 위젯을 가운데 정렬하는 데 사용됩니다. 코드를 자세히 보시면 다음과 같습니다.
- Container: Container는 사각형 모양의 박스를 생성하는데 사용되는 위젯입니다. width와 height 속성을 통해 크기를 지정하고, color 속성을 통해 배경색을 설정합니다.
- Center: 내부 Center 위젯은 Container 안의 자식인 Text를 가운데 정렬하기 위해 사용됩니다.
- Text: Text 위젯은 화면에 텍스트를 표시하는 데 사용됩니다. 여기에서는 “컨테이너 안의 텍스트”라는 문자열을 표시하고, style 속성을 통해 텍스트의 색상을 흰색(white)으로 지정했습니다.
- Center: 내부 Center 위젯은 Container 안의 자식인 Text를 가운데 정렬하기 위해 사용됩니다.
...
body: Center(
child: Container(
width: 200,
height: 200,
color: Colors.blue,
child: Center(
child: Text(
'컨테이너 안의 텍스트',
style: TextStyle(color: Colors.white),
),
),
),
),
...코드를 실행해보면 다음과 같이 확인하실 수 있습니다.

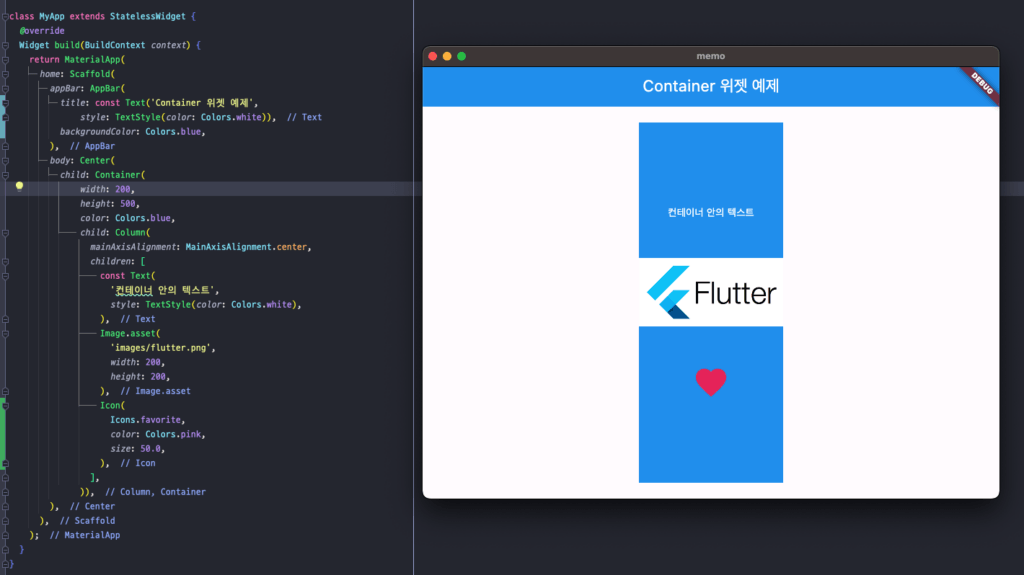
Container안에 이미지를 추가해보겠습니다.
- Column: Column은 세로로 자식 위젯들을 배열하는 데 사용되는 위젯입니다. 여기에서는 세로로 텍스트(Text)와 이미지(Image.asset)를 배열하고 있습니다.
- mainAxisAlignment: MainAxisAlignment.center: mainAxisAlignment 속성은 자식 위젯들을 정렬하는 방식을 설정합니다. 여기에서는 가운데 정렬을 사용하고 있습니다.
- children : 여러 개의 child 위젯을 포함하는 위젯들의 리스트를 지정하는데 사용됩니다. 이 리스트에 나열된 각각의 위젯은 Column이나 다른 여러 위젯에서 사용될 수 있습니다. [ ] 괄호안에 Text(), Image.asset(), Icon()을 넣었습니다.
...
body: Center(
child: Container(
width: 200,
height: 500,
color: Colors.blue,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'컨테이너 안의 텍스트',
style: TextStyle(color: Colors.white),
),
Image.asset(
'images/flutter.png',
width: 200,
height: 200,
),
Icon(
Icons.favorite,
color: Colors.pink,
size: 50.0,
),
],
)),
),
...
마무리
지금까지 기본 위젯과 레이아웃에 대한 자세한 설명과 예제 코드를 통해 앱 개발의 기초를 익혀보았습니다. 다음 글에서는 실전 경험을 쌓기 위해 메모장 애플리케이션을 개발하면서 강의를 이어나가겠습니다. 초급자들을 위해 자세하게 구성하려고 하니 많은 기대해주세요! 읽어주셔서 감사합니다.