아무리 기능적으로 뛰어난 앱이라도 디자인이 형편없다면 사용자들은 그 앱을 사용하지 않을 수 있습니다. 이번 글에서는 1인 개발자로서 디자인 요소를 다루기 위해 널리 사용되는 도구인 피그마(Figma)에 대해 알았보았습니다.

Figma to Flutter 방법
피그마(Figma)란?
피그마(Figma)는 디자이너들이 간편하게 UI/UX 디자인을 할 수 있도록 도와주는 웹 기반 도구입니다. 팀원들과의 실시간 협업이 가능하며, 클라우드 서비스로 접근성이 우수합니다. 피그마를 통해 프로토타입을 쉽게 제작할 수 있고, 다양한 플러그인을 통해 코드화도 가능합니다.
피그마 가입 및 사용법
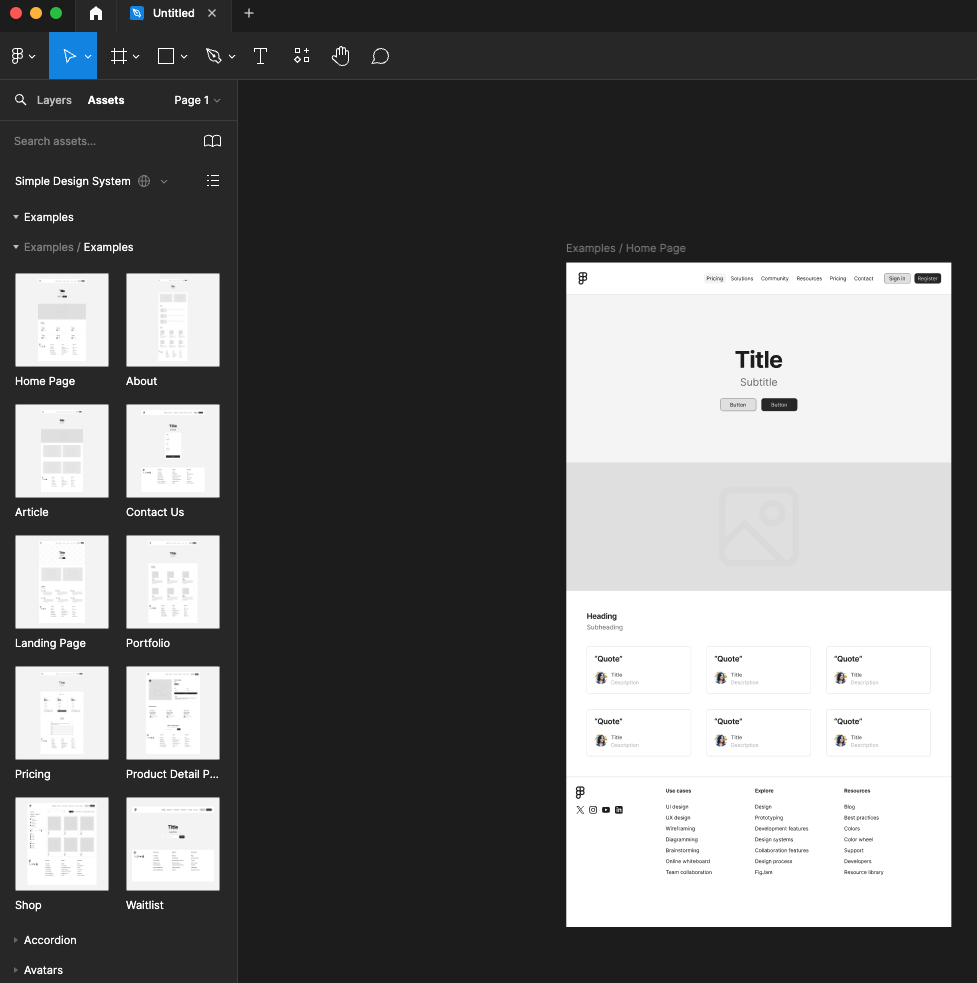
피그마를 사용하려면 우선 공식 웹사이트에 가입해야 합니다. 가입 과정을 마친 뒤, 다양한 샘플 프로젝트를 볼 수 있습니다. 이 샘플을 활용하면 디자인 작업에 큰 도움이 됩니다.
플러터 코드로 변경하기 위해서 Examples에서 디자인을 가져왔습니다.

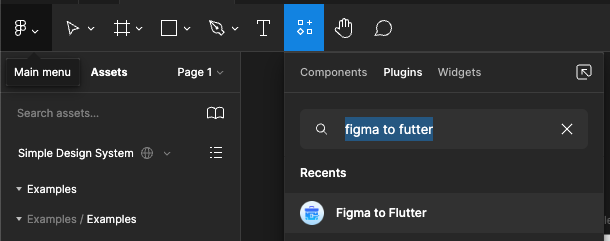
Figma to Flutter 플러그인 설치 및 코드로 변환
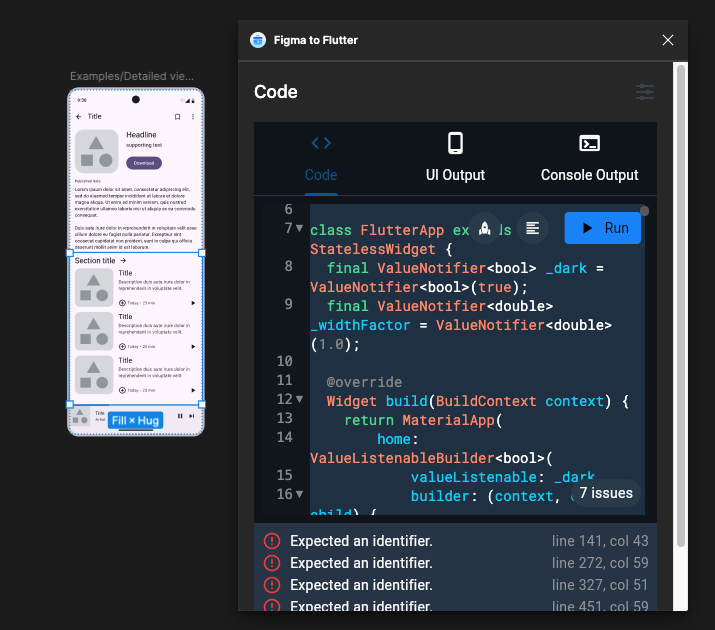
피그마에는 ‘Figma to Flutter’라는 플러그인이 있습니다. 이 플러그인을 설치하면 디자인을 플러터 코드로 쉽게 변환할 수 있습니다. 하지만 이 과정에서 몇 가지 문제에 직면할 수 있습니다.

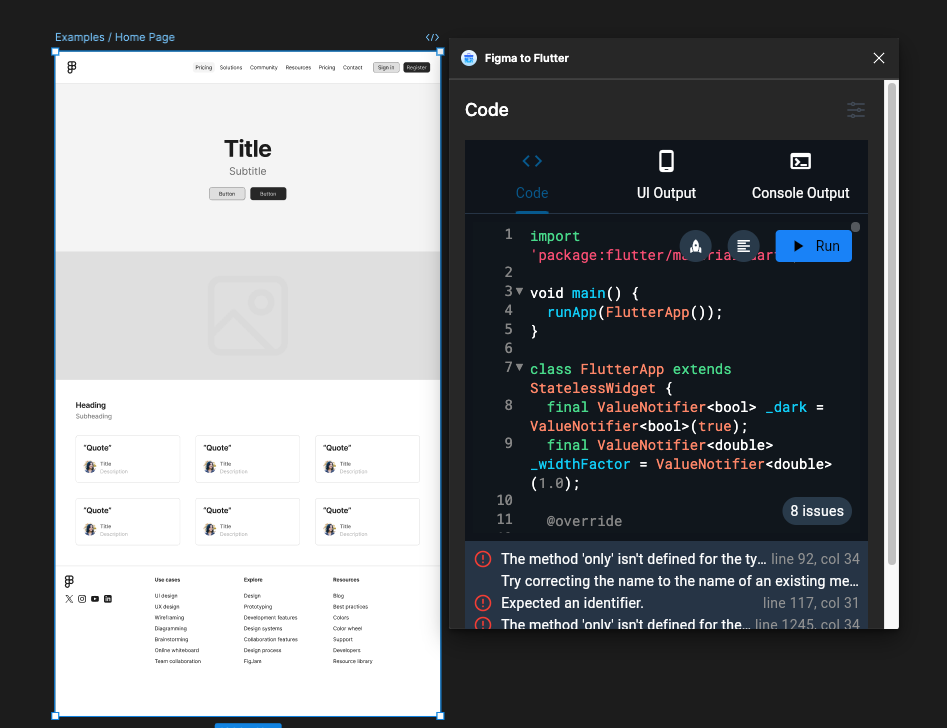
디버깅 에러
플러그인을 통해 변환한 코드에서 오류가 발생하였습니니다. 코드가 완벽하지 않기 때문에 디버깅을 해야 합니다. 디버깅 과정은 많은 시간이 필요할수 있다는 생각이 듭니다.

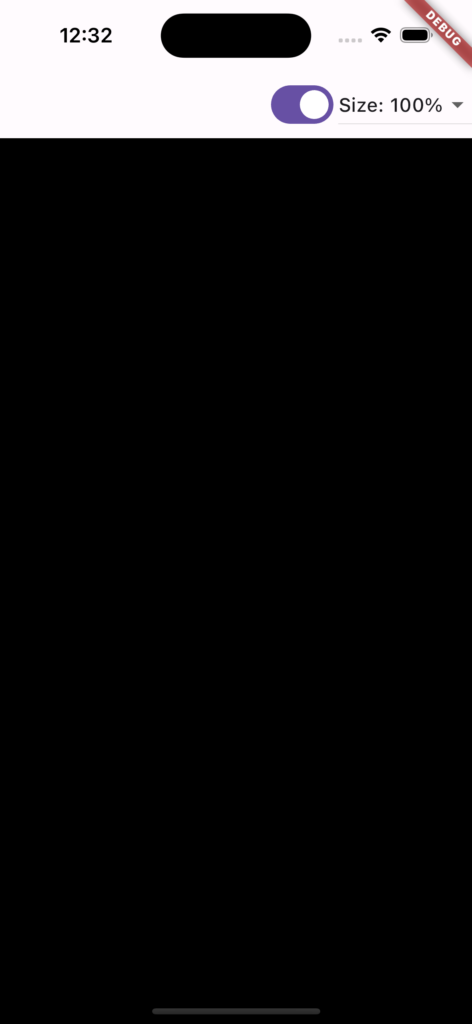
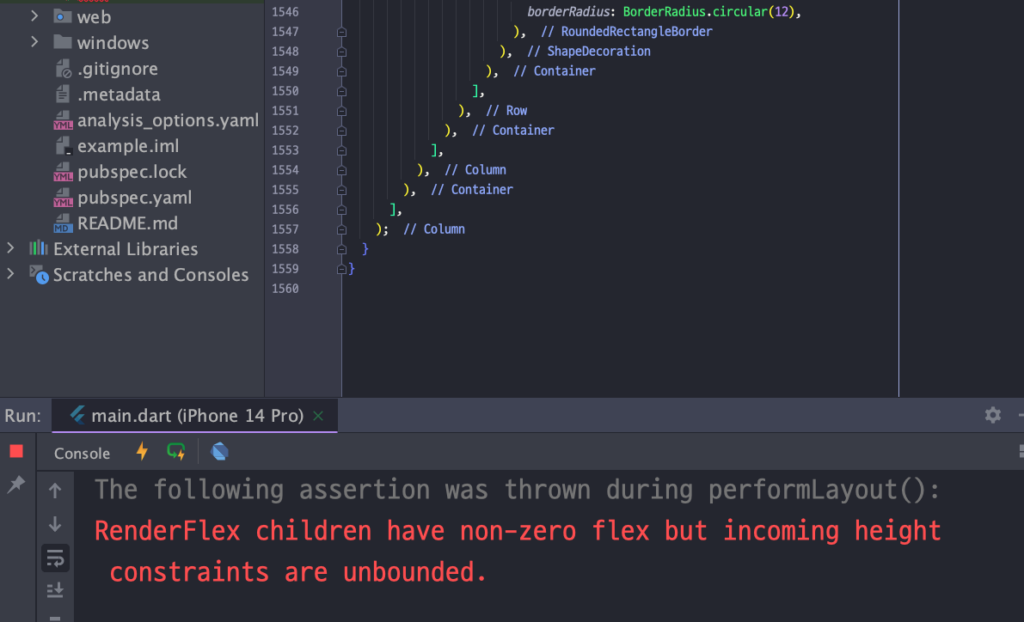
앱에서의 실행 문제
설령 디버깅을 마친 후에도 앱에서 제대로 실행되지 않는 경우도 있습니다. 이 때 코드를 정상적으로 동작하기 위해서는 수정이 필요합니다. 이것은 배보다 배꼽이 더 큰 상황…

플러터의 머티리얼 디자인
플러터는 본래 Google의 머티리얼 디자인(Material Design)을 빌트인으로 제공합니다. 이 이점을 활용하면 머티리얼을 사용한 디자인을 가져와보았습니다.

코드의 유지보수 문제
동일하게 실행에 문제가 보였으며 위젯들이 플렉시블하지 않아서 생기는 문제가 가장 커보입니다… 하지만 정상적으로 실행된다 하더라도 피그마를 통해 생성한 코드 줄 수가 1500줄이 넘었으며 이런 대규모 코드를 유지 보수하기란 굉장히 어려울것입니다.

마무리
피그마를 잠깐 살펴본 결과는 피그마를 사용하더라도 작은 위젯 단위를 플러터 코드로 변경해서 사용해야 되고 그렇지 않다면 공수가 더 많이 필요하다고 생각들었습니다. 그래서 내린 결론은 플러터에서 제공하는 머티리얼 디자인만으로도 1인 개발자에게는 디자인하기에는 충분하고 앞으로는 앱 개발을 위해 머티리얼 디자인 공부를 시작하자입니다.