모바일 애플리케이션 디자인에서 사용자 경험을 향상시키는 방법 중 하나는 매끄러운 전환 효과를 포함하는 것입니다. FadeTransition은 이러한 전환 효과 중 하나로, 여러 UI 요소가 부드럽게 나타나거나 사라질 수 있도록 돕습니다. 이 글에서는 Flutter FadeTransition에 대해 자세히 알아보고, 그 장점과 구현 방법을 설명하겠습니다.

목차
Flutter FadeTransition이란?
FadeTransition은 사용자 인터페이스(UI)의 요소들이 점진적으로 불투명도(opacity)를 변경하며 등장하거나 사라지도록 하는 애니메이션 효과입니다. 이 효과는 화면 전환을 자연스럽고 눈에 편안하게 만들어 주어, 사용자 경험을 크게 향상시킵니다. 일반적으로 이미지 슬라이더, 팝업 창 및 화면 전환 등에 사용됩니다.
장점
향상된 사용자 경험
부드러운 전환 효과는 앱 사용이 더 직관적이고 자연스럽게 느껴지게 합니다. 화면 요소가 갑작스럽게 나타나거나 사라지지 않고 점진적으로 변하기 때문에 사용자는 인터페이스와 더 쉽게 상호작용할 수 있습니다.
시각적 매력
세련된 전환 효과는 애플리케이션에 전문적이고 현대적인 느낌을 더해줍니다. 이는 사용자에게 긍정적인 첫인상을 남기고, 계속해서 앱을 사용하도록 유도할 수 있습니다.
집중도 향상
FadeTransition은 사용자의 시선을 특정 요소로 자연스럽게 유도하는 데 유용합니다. 점진적인 불투명도 변화를 통해 중요한 정보나 알림 등을 효과적으로 강조할 수 있습니다.
구현하기
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: 2),
vsync: this,
);
_animation = CurvedAnimation(
parent: _controller,
curve: Curves.easeIn,
);
_controller.forward();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('FadeTransition 예제'),
),
body: Center(
child: FadeTransition(
opacity: _animation,
child: FlutterLogo(
size: 100,
),
),
),
),
);
}
}

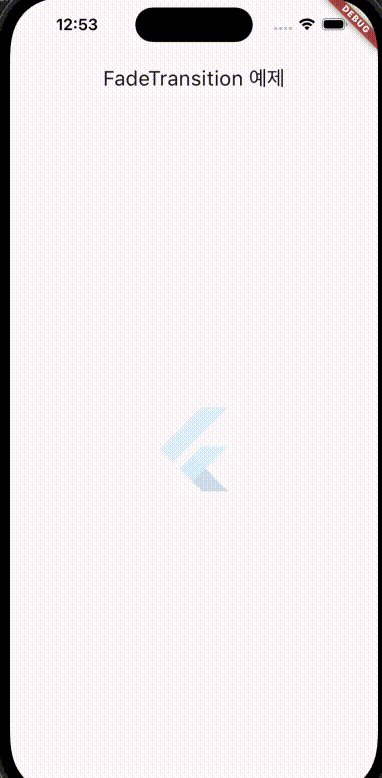
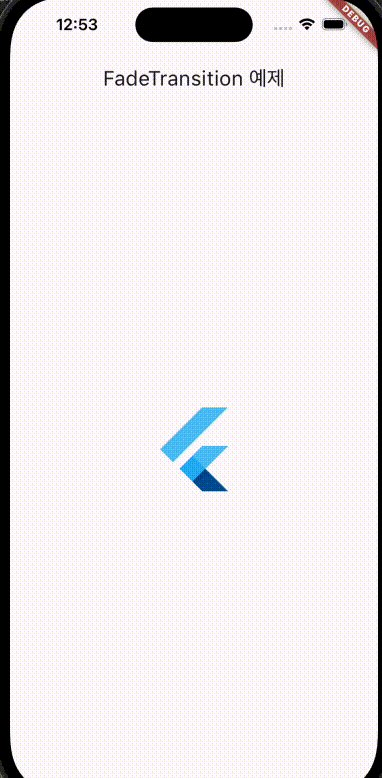
위 코드는은 FadeTransition을 통해 FlutterLogo 위젯이 2초 동안 서서히 나타나도록 설정합니다. AnimationController와 Animation 객체를 이용해 애니메이션을 제어하고 있습니다.