이번 글은 GeneratePress 테마 꾸미기 기능인 사용자 정의하기 메뉴들을 이용해 자신만의 스타일로 꾸미는 방법에 대해 알아보겠습니다.

GeneratePress 테마 꾸미기 목차
사용자 정의하기
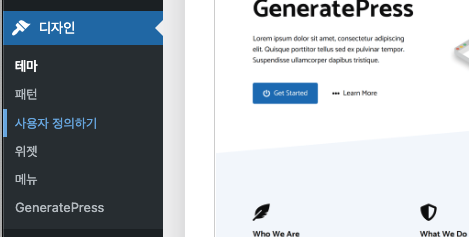
GeneratePress 테마의 사용자 정의하기 기능에 들어가면 다양한 설정을 통해 자신만의 웹사이트를 만들 수 있습니다. 첫 번째 단계는 디자인 메뉴에서 사용자 정의하기 항목으로 들어가는 것입니다.

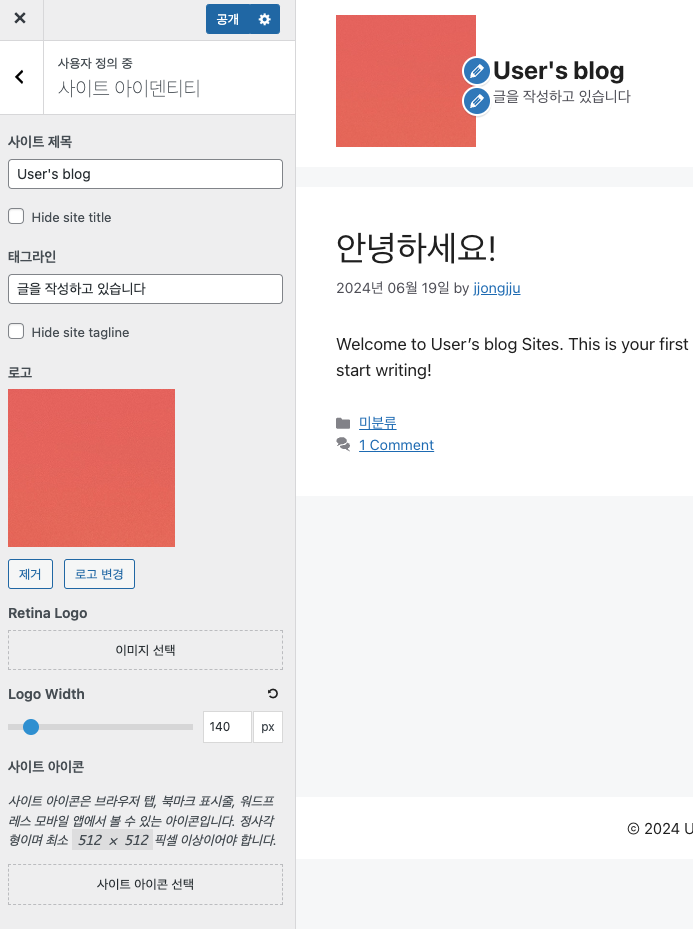
사이트 아이덴티티
이곳에서는 사이트 제목과 태그라인을 설정할 수 있으며, 로고 이미지를 업로드할 수도 있습니다. 브라우저 탭에 표시되는 아이콘인 사이트 아이콘도 여기서 설정이 가능합니다.

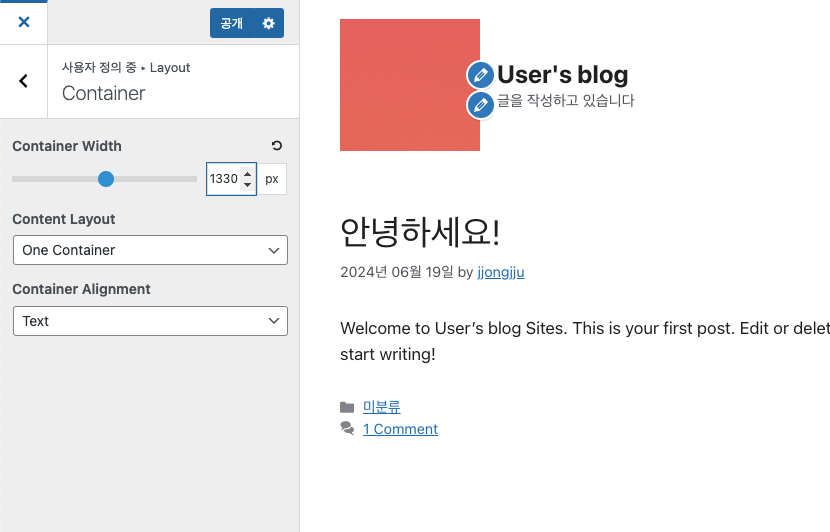
Layout(레이아웃)
레이아웃 메뉴에서는 사이트에서 보이는 다양한 컨테이너의 크기를 조절할 수 있습니다. 각종 옵션을 변경하면 실시간으로 결과를 볼 수 있어 원하는 스타일로 변경하기 용이합니다.

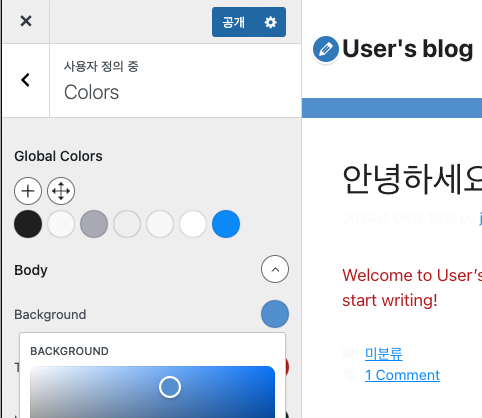
Colors(색상)
색상 메뉴에서는 텍스트 및 배경색을 변경할 수 있습니다. 이를 통해 사이트의 분위기를 자유롭게 조정할 수 있습니다.

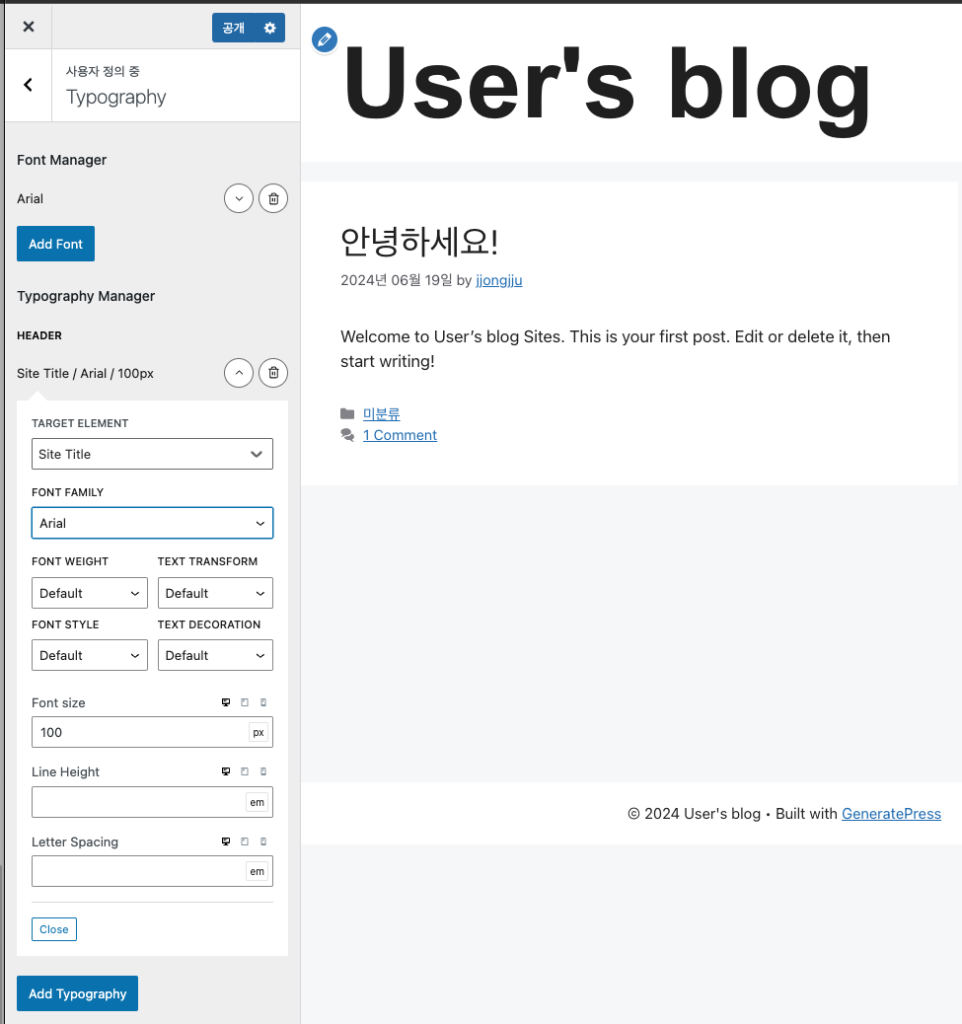
Typography(타이포그래피)
글씨체를 변경하고 싶다면 타이포그래피 메뉴를 활용할 수 있습니다. 먼저 ‘Add Font’에서 원하는 폰트를 추가한 후, ‘Add Typography’에서 특정 타겟에 대해 글씨체와 사이즈를 설정해보세요. 예를 들어, 블로그명 폰트 사이즈를 100으로 설정할 수 있습니다.

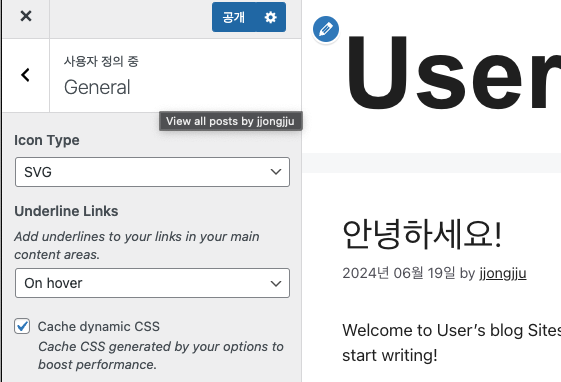
General(일반)
일반 설정에서는 링크의 스타일을 변경할 수 있으며, 로고 타입과 링크 형태도 조정할 수 있습니다.

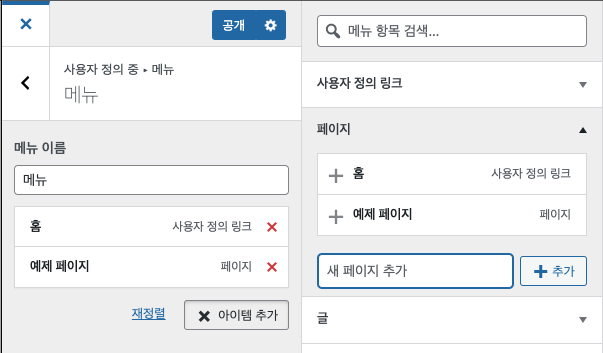
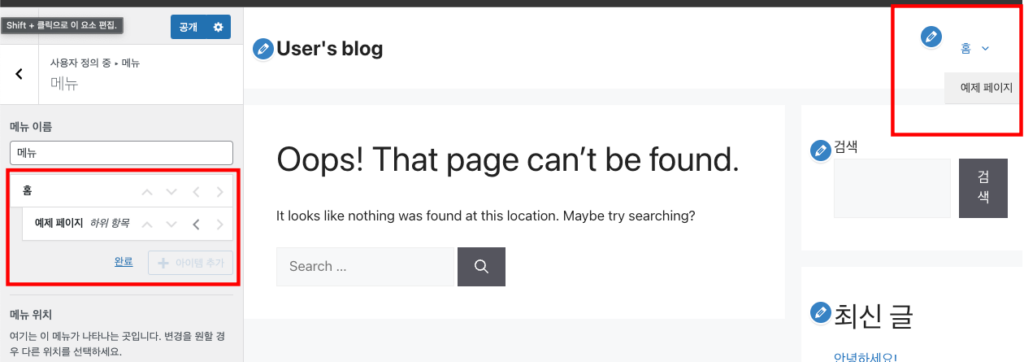
메뉴
메뉴 항목에서는 다양한 메뉴 설정을 할 수 있습니다. 메뉴 이름을 만들고 원하는 페이지를 추가한 다음, 재정렬을 통해 메뉴바를 구성할 수 있습니다.


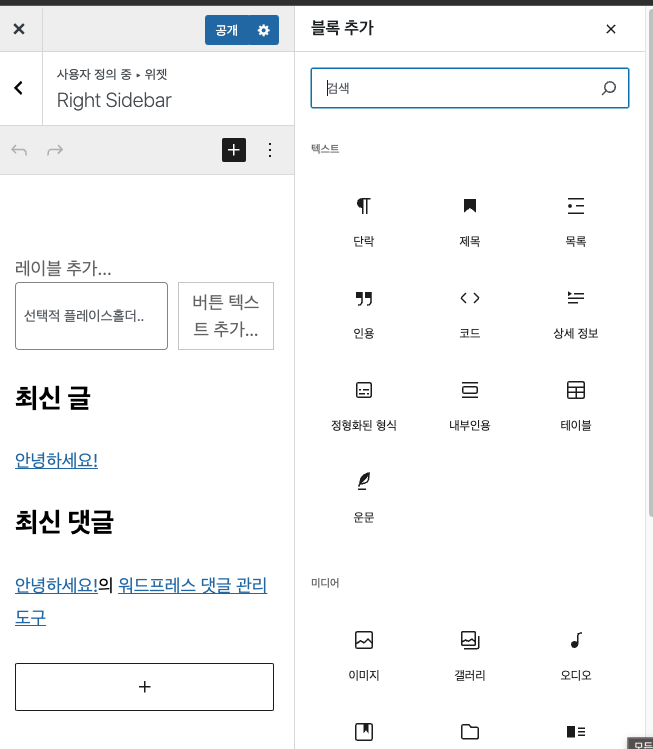
위젯
위젯 메뉴에서는 다양한 위젯을 추가하고 수정할 수 있습니다. 사이드바의 기존 위젯을 삭제하고, 새로운 블록을 추가하여 이미지를 삽입하거나, HTML을 추가하여 애드센스 광고를 넣을 수 있습니다.

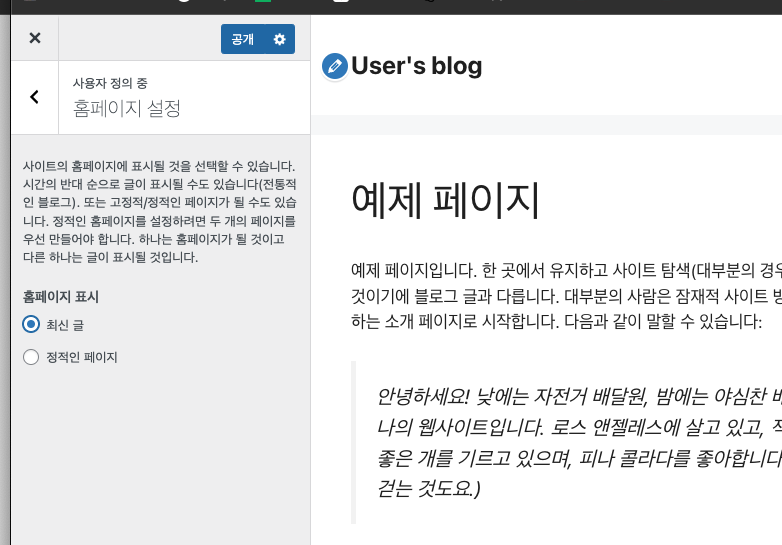
홈페이지 설정
홈페이지 첫 화면에 최신 글을 보이게 할지 여부를 설정할 수 있습니다. 이를 통해 방문자가 원하는 정보를 효과적으로 전달할 수 있습니다.

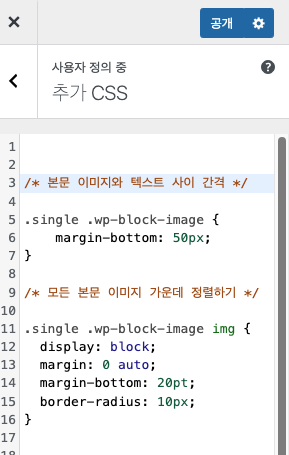
추가 CSS
마지막으로 추가 CSS를 통해 GeneratePress 테마에서 제공하지 않는 부분까지 커스터마이징할 수 있습니다. 예를 들어, 크롬 개발자 도구(F12)를 이용해 HTML과 CSS 구조를 분석하고, 필요한 스타일을 추가하여 더욱 유연하게 사이트를 꾸밀 수 있습니다.

위의 단계들을 통해 GeneratePress 테마를 자신만의 스타일로 꾸밀수 있습니다. 이를 통해 SEO 친화적이고, 방문자에게 매력적인 블로그를 구축할 수 있습니다.