Flutter 개발에 있어서 Cupertino 위젯은 iOS 사용자에게 친숙한 인터페이스를 제공하는 데 핵심적인 역할을 합니다. 그중에서도 플러터 DatePicker는 날짜 및 시간을 선택하는 UI 컴포넌트로, iOS 스타일의 플리커를 통해 날짜와 시간을 선택할 수 있게 해줍니다. 이 글에서는 Cupertino의 개념부터 시작하여, CupertinoDatePicker의 사용법과 사용자 정의 값 추출 방법에 대해서 설명드리겠습니다.

플러터 DatePicker 목차
Cupertino란?
Cupertino 위젯은 Flutter에서 iOS 스타일의 디자인을 구현할 수 있도록 해주는 위젯 모음입니다. 이름 자체가 애플 본사가 위치한 캘리포니아주 Cupertino에서 유래되었으며, iOS의 시각적 요소와 상호작용을 Flutter 앱 안에서 재현할 수 있게 해줍니다. Cupertino 위젯을 사용하면, 앱이 iOS 디바이스에서 네이티브 앱처럼 느껴지도록 만들 수 있습니다.
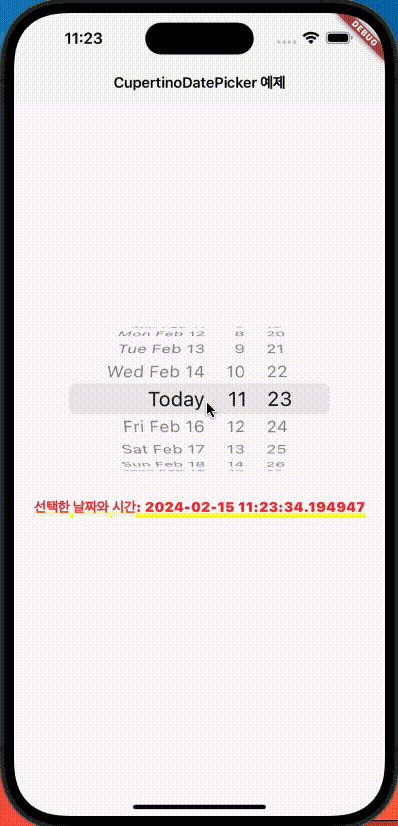
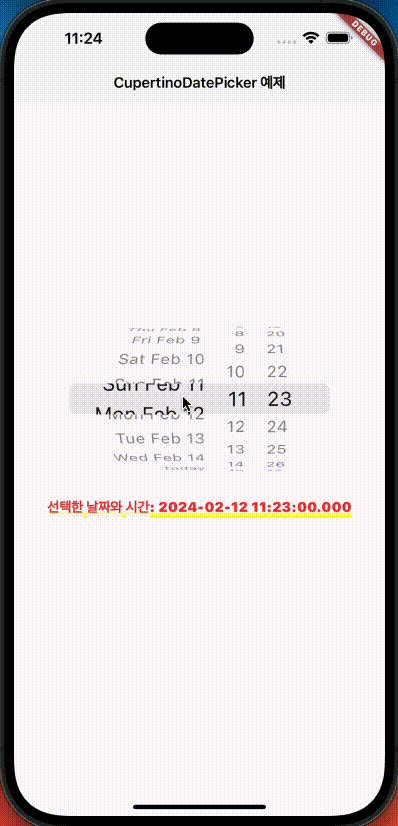
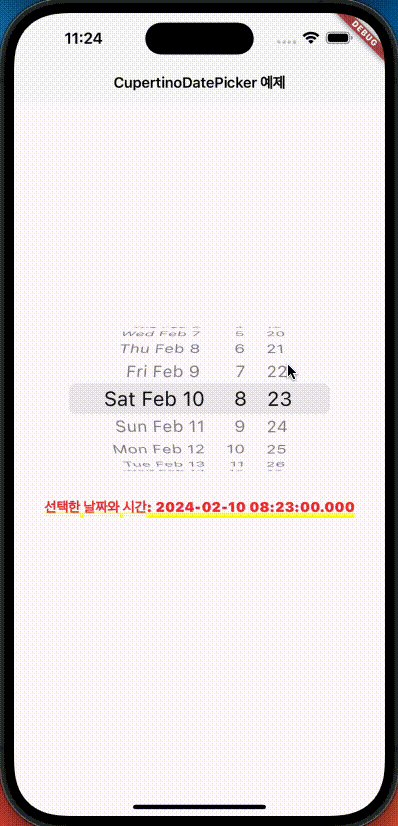
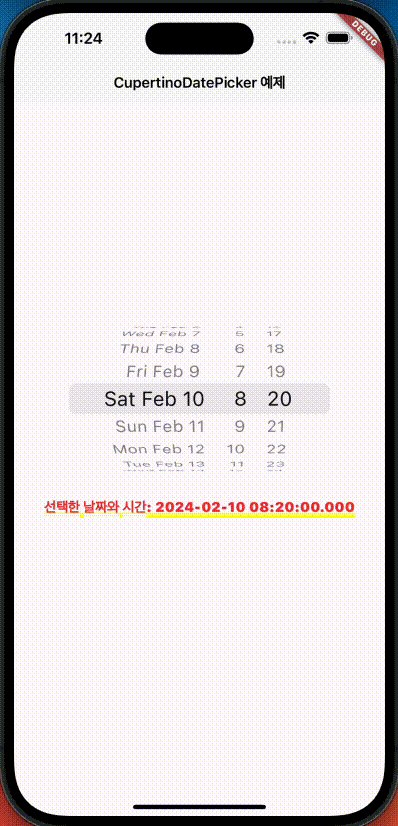
CupertinoDatePicker 예제
CupertinoDatePicker를 사용하기 위해서는 먼저 flutter/cupertino.dart를 임포트해야 합니다. 기본적인 CupertinoDatePicker 위젯의 사용법은 다음 예제 코드를 통해 확인할 수 있습니다.
기본 설정
먼저, iOS 스타일의 위젯을 사용하기 위해 cupertino.dart 패키지를 임포트합니다. 그리고 앱의 메인 함수에서 MyApp 클래스를 실행합니다. MyApp 클래스는 StatelessWidget을 상속받으며, CupertinoDatePickerExample 위젯을 홈으로 설정합니다.
// Flutter 프레임워크에서 기본적인 UI 요소를 사용하기 위해 material.dart 패키지를 임포트합니다.
import 'package:flutter/material.dart';
// iOS 스타일의 위젯을 사용하기 위해 cupertino.dart 패키지를 임포트합니다.
import 'package:flutter/cupertino.dart';
// 애플리케이션의 시작점입니다.
void main() => runApp(MyApp());
// 이 클래스는 애플리케이션의 루트 위젯 역할을 합니다.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// MaterialApp 위젯을 반환합니다. 이는 Material 디자인을 적용한 앱의 루트입니다.
return MaterialApp(
// home 프로퍼티에 CupertinoDatePickerExample() 위젯을 지정하여,
home: CupertinoDatePickerExample(),
);
}
}StatefulWidget 상속
Flutter에서 Cupertino 스타일의 날짜 및 시간 선택기를 구현하기 위해 StatefulWidget을 사용합니다. StatefulWidget을 사용하는 이유는 선택된 날짜와 시간을 사용자가 변경할 수 있게 하여, 이 변경사항을 화면에 동적으로 반영하기 위해서 입니다.
class CupertinoDatePickerExample extends StatefulWidget {
// createState 메소드를 오버라이드하여, 위젯의 상태를 관리할 클래스의 인스턴스를 생성합니다.
// _CupertinoDatePickerExampleState 클래스의 인스턴스를 반환합니다.
@override
_CupertinoDatePickerExampleState createState() =>
_CupertinoDatePickerExampleState();
}위젯 구성
CupertinoPageScaffold를 사용하여 앱의 레이아웃을 구성합니다. 중앙에는 사용자가 날짜와 시간을 선택할 수 있는 CupertinoDatePicker 위젯을 배치합니다. CupertinoDatePicker의 initialDateTime, onDateTimeChanged, mode, use24hFormat, minimumYear, maximumYear 등의 속성을 설정하여 위젯의 동작을 커스터마이즈할 수 있습니다. 사용자가 선택한 날짜와 시간은 Text 위젯을 통해 화면에 표시됩니다.
class _CupertinoDatePickerExampleState
extends State<CupertinoDatePickerExample> {
// 선택된 날짜 및 시간을 저장할 변수를 선언합니다. 초기값으로 현재 날짜와 시간을 설정할 수 있습니다.
DateTime date = DateTime.now();
// 새로운 날짜와 시간을 date 변수에 저장하고, 상태를 업데이트하기 위해 setState를 호출합니다.
void _onDateTimeChanged(DateTime newDate) {
setState(() {
date = newDate;
});
}
@override
Widget build(BuildContext context) {
// CupertinoPageScaffold를 사용하여 iOS 스타일의 페이지 레이아웃을 구성합니다.
return CupertinoPageScaffold(
// 상단 네비게이션 바 설정. 중앙에 텍스트를 배치합니다.
navigationBar: CupertinoNavigationBar(
middle: Text('CupertinoDatePicker 예제'),
),
// 페이지의 중앙에 자식 위젯들을 배치합니다.
child: Center(
// 세로로 위젯들을 나열하기 위한 Column 위젯 사용.
child: Column(
// Column의 주축 크기를 최소화합니다.
mainAxisSize: MainAxisSize.min,
children: <Widget>[
// CupertinoDatePicker를 포함하는 Container. 높이는 200으로 설정.
Container(
height: 200,
// 날짜 및 시간을 선택할 수 있는 CupertinoDatePicker 위젯.
child: CupertinoDatePicker(
// 초기에 선택된 날짜와 시간.
initialDateTime: date,
// 날짜나 시간이 변경될 때 호출되는 콜백 함수.
onDateTimeChanged: _onDateTimeChanged,
// 날짜와 시간을 모두 선택할 수 있도록 설정.
mode: CupertinoDatePickerMode.dateAndTime,
// 24시간 형식을 사용하도록 설정.
use24hFormat: true,
// 선택 가능한 최소 연도 설정.
minimumYear: 2010,
// 선택 가능한 최대 연도를 현재 연도로 설정.
maximumYear: DateTime.now().year,
),
),
// 위젯 간의 간격을 두기 위한 SizedBox.
SizedBox(height: 16),
// 선택한 날짜와 시간을 표시하는 Text 위젯.
Text(
'선택한 날짜와 시간: ${date.toString()}',
style: TextStyle(fontSize: 16),
),
],
),
),
);
}
}

커스텀 값 가져오기
CupertinoPicker는 iOS 스타일의 스크롤 휠을 제공하여 사용자가 원하는 옵션을 선택할 수 있게 합니다. 본 예제에서는 두 개의 CupertinoPicker를 사용하여 사용자가 과일과 색상을 선택할 수 있도록 구성했습니다.
class _CupertinoDatePickerExampleState extends State<CupertinoDatePickerExample> {
int selectedFruitIndex = 0; // 선택된 과일의 인덱스를 저장하는 변수
int selectedColorIndex = 0; // 선택된 색상의 인덱스를 저장하는 변수
final List<String> fruits = ['사과', '바나나', '체리', '딸기']; // 과일 목록
final List<String> colors = ['빨강', '녹색', '파랑', '노랑']; // 색상 목록
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text('여러 데이터 선택 예제'), // 상단 네비게이션 바 제목
),
child: SafeArea(
child: Column(
children: <Widget>[
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(
// 첫 번째 CupertinoPicker 위젯: 과일 선택
child: CupertinoPicker(
itemExtent: 32.0, // 각 항목의 높이
onSelectedItemChanged: (int index) {
setState(() {
selectedFruitIndex = index; // 사용자가 과일을 선택할 때 선택된 인덱스 업데이트
});
},
children: List<Widget>.generate(fruits.length, (int index) {
return Center(child: Text(fruits[index])); // 과일 목록에서 항목 생성
}),
),
),
Expanded(
// 두 번째 CupertinoPicker 위젯: 색상 선택
child: CupertinoPicker(
itemExtent: 32.0, // 각 항목의 높이
onSelectedItemChanged: (int index) {
setState(() {
selectedColorIndex = index; // 사용자가 색상을 선택할 때 선택된 인덱스 업데이트
});
},
children: List<Widget>.generate(colors.length, (int index) {
return Center(child: Text(colors[index])); // 색상 목록에서 항목 생성
}),
),
),
],
),
),
Container(
padding: EdgeInsets.all(16),
// 사용자가 선택한 과일과 색상을 텍스트로 표시
child: Text(
'선택한 과일: ${fruits[selectedFruitIndex]}, 선택한 색상: ${colors[selectedColorIndex]}',
style: TextStyle(fontSize: 16),
),
),
],
),
),
);
}
}
마무리
Flutter에서 CupertinoPicker를 사용하는 이 예제를 통해, 사용자로부터 다양한 입력을 받고, 그 값을 어떻게 커스텀하여 활용할 수 있는지를 알아보았습니다. 읽어주셔서 감사합니다.
Material디자인에서 DatePicker는 아래글에서 확인할수 있습니다.