안녕하세요. 지난 글에서 플러터의 기본 위젯인 텍스트(text), 이미지(Image), 아이콘(Icon)에 대해서 알아보았습니다. 이번 글은 초급자를 대상으로 한 플러터 강의로, 플러터 리스트뷰(ListView), 아이콘버튼(IconButton)을 사용하여 메모장 앱 개발을 진행하겠습니다.

플러터 리스트뷰, 아이콘버튼 넣기
메모장 앱만들기
플러터로 앱을 만들기 위해서 먼저 Flutter 라이브러리를 가져와 앱을 시작시켜야 됩니다. 다음 코드는 애플리케이션을 시작하는데 필요한 기본적인 구조 입니다.
- import : import로 flutter 패키지에서 material.dart 라이브러리를 가져옵니다. material.dart는 플러터에서 머티리얼 디자인(구글에서 일관된 디자인 가이드)을 구현하는 데 사용되는 여러 위젯과 기능을 포함하고 있습니다.
- void main() : main() 함수는 애플리케이션이 시작되는 지점입니다. runApp() 함수는 플러터 애플리케이션을 실행하는 역할을 합니다. 여기에 전달되는 MyMemoApp()은 애플리케이션의 루트 위젯입니다.(위젯: 화면을 구성하는 기본적인 블록)
import 'package:flutter/material.dart';
void main() {
runApp(MyMemoApp());
}MyMemoApp 클래스 생성
메인함수에 실행되는 MyMemoApp클래스를 다음 코드와 같이 만들어줍니다. StatelessWidget는 상태가 없는 위젯이라는 의미이며 자세한 내용은 상태변화 관련 글에서 설명드리겠습니다.
Widget build메서드는 앱의 UI를 정의하고 생성하는 역할을 합니다. materialApp은 최상위 머티리얼 앱으로 앱의 전반적인 디자인을 결정하는 데 사용됩니다.
class MyMemoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp();
}
}
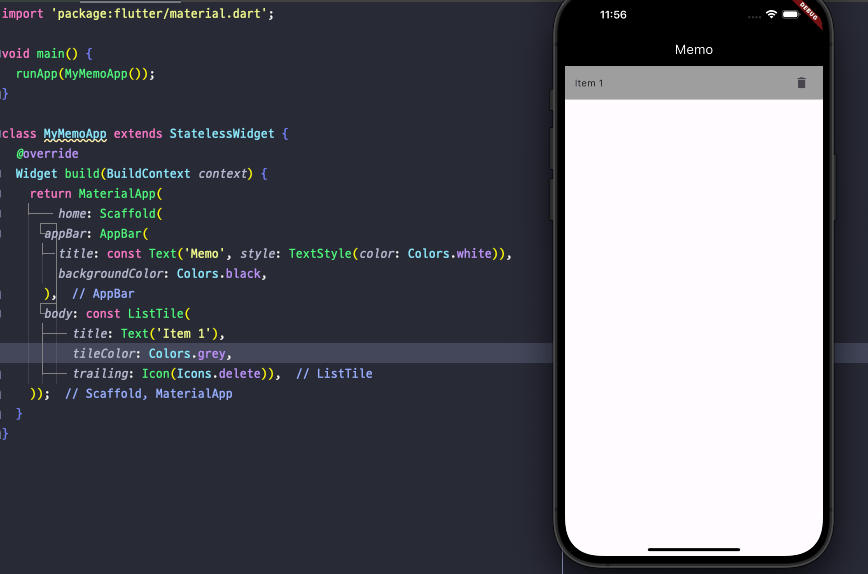
materialApp()에서 사용되는 home속성에 구성 요소를 만들어 보겠습니다. 코드 구조와 아래 글 문단이 구조와 같으니 참고 부탁드립니다.
- Scaffold: 머티리얼 디자인에서 사용되는 구조적인 레이아웃을 생성하는 데 사용되는 위젯입니다. 앱의 주요 구성 요소인 appBar와 body를 포함할 수 있습니다.
- AppBar: 앱의 상단에 나타나는 앱 바(타이틀 바)를 나타내며, 여기에 앱의 제목이 표시됩니다.
- title: 앱 바에 ‘Memo’라는 텍스트를 표시합니다.
- style: 텍스트 스타일을 설정하며 여기서는 흰색으로 설정합니다.
- backgroundColor: 앱 바의 배경색을 검정으로 설정합니다.
- AppBar: 앱의 상단에 나타나는 앱 바(타이틀 바)를 나타내며, 여기에 앱의 제목이 표시됩니다.
- body: 앱 화면의 주요 내용입니다.
- ListTile: 하나 이상의 행을 포함하는 고정 높이의 행을 나타냅니다.
- title: 리스트 타일 내에 ‘Item’이라는 텍스트를 표시합니다.
- tileColor: 배경 색상을 설정하는 데 사용됩니다. 여기서는 회색으로 설정되어 있습니다.
- trailing: 오른쪽에 위치한 아이콘을 설정합니다. 여기서는 삭제 아이콘 설정되어 있습니다.
- ListTile: 하나 이상의 행을 포함하는 고정 높이의 행을 나타냅니다.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Memo', style: TextStyle(color: Colors.white)),
backgroundColor: Colors.black,
),
body: const ListTile(
title: Text('Item 1'),
tileColor: Colors.grey,
trailing: Icon(Icons.delete)),
));
}
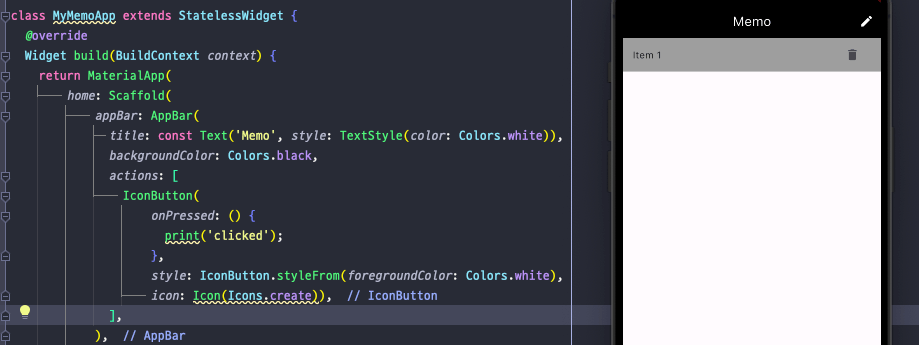
아이콘 버튼(IconButton)
appBar의 오른쪽에 메모를 추가할 수 있는 아이콘을 생성하였습니다. IconButton()의 onPressed 속성을 이용하여 클릭할때 clicked 메시지를 보여지도록 추가하였습니다. 코드 구조와 아래 글 문단이 구조와 같으니 참고 부탁드립니다.
- actions: 앱 바에 추가적인 동작을 추가하는 데 사용됩니다.
- IconButton: 이 위젯은 아이콘을 클릭할 수 있는 버튼을 생성합니다. 여기서는 create 아이콘을 사용하고 있습니다.
- onPressed: 버튼을 클릭했을 때 실행되는 콜백 함수를 정의합니다. 현재는 단순히 ‘clicked’라는 메시지를 출력하는 함수가 설정되어 있습니다.
- style: 버튼의 스타일을 지정하는 데 사용됩니다. 흰색으로 변경 하였습니다.
- IconButton: 이 위젯은 아이콘을 클릭할 수 있는 버튼을 생성합니다. 여기서는 create 아이콘을 사용하고 있습니다.
appBar: AppBar(
title: const Text('Memo', style: TextStyle(color: Colors.white)),
backgroundColor: Colors.black,
actions: [
IconButton(
onPressed: () {
print('clicked');
},
style: IconButton.styleFrom(foregroundColor: Colors.white),
icon: Icon(Icons.create)),
],
),
리스트뷰(ListView)
메모들을 여러개 표시하기 위해서 ListView를 생성하여 여러개의 ListTile 위젯들을 하드 코딩 하였습니다. 앱바와 동일하게 IconButton() 위젯의 onPressed속성을 이용하여 삭제 메시지를 출력하도록 하였습니다. 코드 구조와 아래 글 문단이 구조와 같으니 참고 부탁드립니다.
body: ListView(
children: [
ListTile(
title: Text('Item 1'),
tileColor: Colors.grey,
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () {
print('delete Item 1');
},
),
),
ListTile(
title: Text('Item 2'),
tileColor: Colors.grey,
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () {
print('delete Item 2');
},
),
),
ListTile(
title: Text('Item 3'),
tileColor: Colors.grey,
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () {
print('delete Item 3');
},
),
),
],
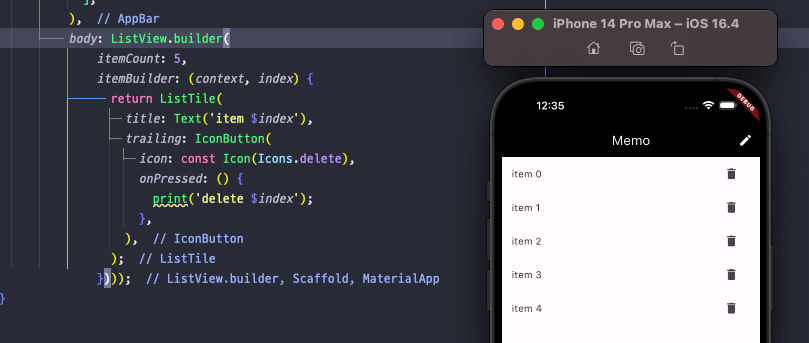
)하드 코딩하지 않고 ListView.builder()을 이용하여 동적으로 ListTile 위젯을 생성할수 있습니다.
- ListView.builder: 이는 동적으로 목록을 표시하는 데 사용됩니다. itemCount 속성은 생성할 항목의 수를 나타냅니다.
- itemBuilder: 이는 각 항목을 빌드하는 콜백 함수를 지정합니다. index 매개변수를 통해 현재 항목의 인덱스를 얻을 수 있습니다.
body: ListView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return ListTile(
title: Text('item $index'),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
print('delete $index');
},
),
);
})
마무리
지금까지 아이콘버튼에서 onPressed 속성을 이용한 클릭이벤트와 리스트뷰를 이용해 메모들을 동적으로 보여주도록 구성해보았습니다. 읽어주셔서 감사합니다.