Flutter에서 사용자의 입력을 받기 위한 숫자 키패드를 구현하는 것은 다양한 애플리케이션에서 요구되는 중요한 기능 중 하나입니다. 이 글에서는 `onscreen_num_keyboard` 라이브러리를 활용하여 플러터 Keypad를 구현하는 방법을 살펴보겠습니다.

목차
Flutter Keypad
사용자로부터 보안 PIN, 전화번호 등 숫자 기반 데이터를 수집해야 할 때, 숫자 키패드는 효과적인 UI 구성요소입니다. Flutter에서 이러한 기능을 구현하기 위해 `onscreen_num_keyboard`라는 외부 라이브러리를 사용할 수 있습니다. 이 글에서는 해당 라이브러리를 사용한 구현 방법을 소개합니다.
구현 단계
1. 의존성 추가하기
첫 번째 단계로, 프로젝트의 `pubspec.yaml` 파일에 `onscreen_num_keyboard` 라이브러리를 의존성으로 추가합니다.
dependencies:
flutter:
sdk: flutter
onscreen_num_keyboard: ^1.0.42. 플러터 Keypad 구현
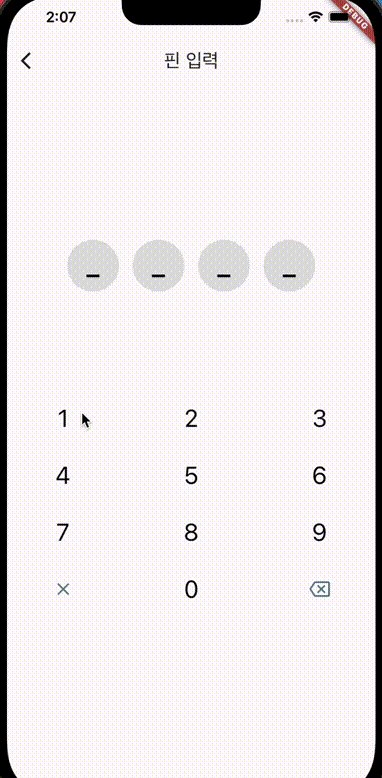
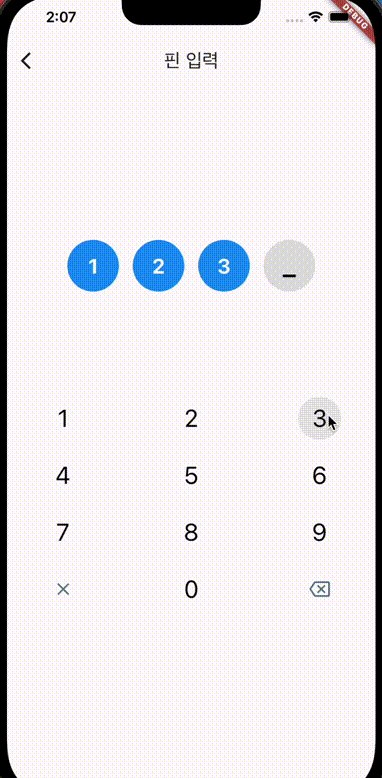
다음으로, 숫자 입력을 처리할 위젯에서 키패드를 구현합니다. `onKeyboardTap` 콜백을 사용하여 키패드로부터 입력된 값을 처리할 수 있습니다.
class PinEntryScreen extends StatefulWidget {
@override
_PinEntryScreenState createState() => _PinEntryScreenState();
}
class _PinEntryScreenState extends State<PinEntryScreen> {
String text = "";
void onKeyboardTap(String value) {
if (text.length < 4) {
setState(() {
text += value;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('핀 입력'),
),
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Spacer(flex: 2),
// PIN 번호가 표시되는 곳
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: List.generate(4, (index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: CircleAvatar(
radius: 30,
backgroundColor:
text.length > index ? Colors.blue : Colors.grey[300],
child: Text(
text.length > index ? text[index] : '_',
style: TextStyle(
fontSize: 24,
color:
text.length > index ? Colors.white : Colors.black,
fontWeight: FontWeight.bold,
),
),
),
);
}),
),
Spacer(flex: 1),
// 숫자 키패드
NumericKeyboard(
onKeyboardTap: onKeyboardTap,
textStyle: TextStyle(
color: Colors.black,
fontSize: 28,
),
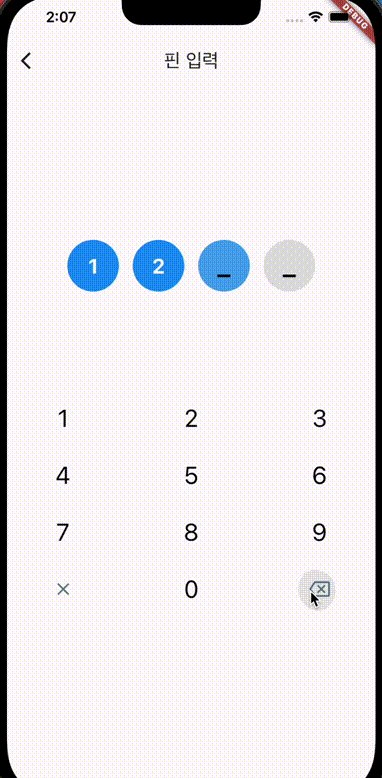
rightButtonFn: () {
if (text.isEmpty) return;
setState(() {
text = text.substring(0, text.length - 1);
});
},
rightIcon: Icon(
Icons.backspace_outlined,
color: Colors.blueGrey,
),
leftButtonFn: () {
setState(() {
text = '';
});
},
leftIcon: Icon(
Icons.clear,
color: Colors.blueGrey,
),
mainAxisAlignment: MainAxisAlignment.spaceBetween,
),
Spacer(flex: 2),
],
),
),
),
);
}
}

마무리
`onscreen_num_keyboard` 라이브러리를 사용함으로써 Flutter 애플리케이션 내에서 사용자의 숫자 입력을 손쉽게 처리할 수 있습니다. 이 글에서는 기본적인 숫자 키패드 구현 방법을 설명했지만, 라이브러리는 다양한 커스터마이징 옵션을 제공하므로, 앱의 요구사항에 맞춰 키패드의 모양과 기능을 조정할 수 있습니다.