플러터(Flutter)와 파이어베이스(Firebase)는 앱 개발에 매우 효과적으로 사용될 수 있는 강력한 도구입니다. 파이어베이스는 클라우드 기반의 다양한 기능을 제공하고 실시간 데이터베이스, 인증, 스토리지, 클라우드 함수 등을 통해 앱을 쉽게 구축하고 관리할 수 있습니다. 이번 글에서는 플러터 파이어베이스 데이터베이스(Firebase Database)를 이용하기 위해 플러터와 연동하는 방법에 대해 작성하겠습니다.

플러터 파이어베이스 목차
파이어베이스(Firebase) 연동
파이어베이스(Firebase)는 구글이 제공하는 모바일 및 웹 애플리케이션 개발을 위한 플랫폼 이다. 파이어베이스 데이터베이스(Firebase Database)를 사용하면 앱의 데이터를 클라우드에 저장하고 실시간으로 동기화할 수 있다. 앱의 다양한 플랫폼 (iOS, Android, 웹)에서 사용할 수 있으며, 실시간 업데이트와 강력한 실시간 동기화 기능을 제공한다.
패키지 설치
플러터(Flutter) 프로젝트의 pubspec.yaml 파일에 파이어베이스(Firebase) 패키지들을 추가하여 지정된 패키지를 다운로드한다.
dependencies: ... firebase_core: ^2.24.0 cloud_firestore: ^4.13.3
Firebase CLI 설치
다음 명령어는 Firebase CLI(Command Line Interface)를 설치하기 위한 명령어이다. 이 명령어는 curl을 사용하여 Firebase CLI의 설치 스크립트를 다운로드하고, bash를 사용하여 해당 스크립트를 실행한다.
curl -sL https://firebase.tools | bashFirebase 로그인
다음 명령어는 Firebase CLI를 사용하여 Firebase 계정에 로그인하는 명령어이다. 이 명령어를 사용하면 Firebase 프로젝트와 상호 작용하거나 Firebase 서비스에 액세스할 수 있다.
firebase login
Firebase 설정
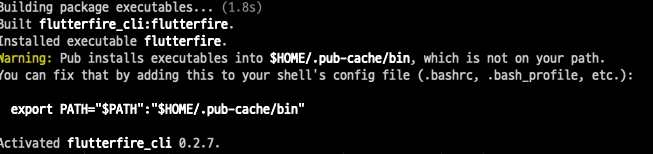
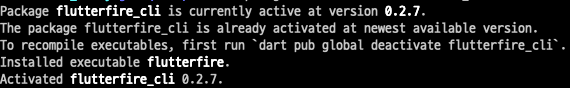
다음 명령어는 FlutterFire CLI를 전역으로 설치하는 명령어이다. FlutterFire CLI는 Firebase와 Flutter를 함께 사용할 때 Firebase 환경 설정 및 코드 생성을 도와주는 도구이다.
dart pub global activate flutterfire_cli
환경변수에 PATH를 추가한다. 텍스트 편집기로 자신의 환경에 맞는 ~/.zshrc 파일에 PATH를 추가한다. source ~/.zshrc로 반영한다.
vim ~/.zshrc
# $HOME/.pub-cache/bin PATH추가
export PATH="$PATH":"$HOME/.pub-cache/bin
source ~/.zshrczshrc을 사용하지 않다면 아래 글을 참고하여 설치하기 권장드립니다.
정상적으로 FlutterFire CLI 설치를 완료하였다.,

프로젝트 만들기
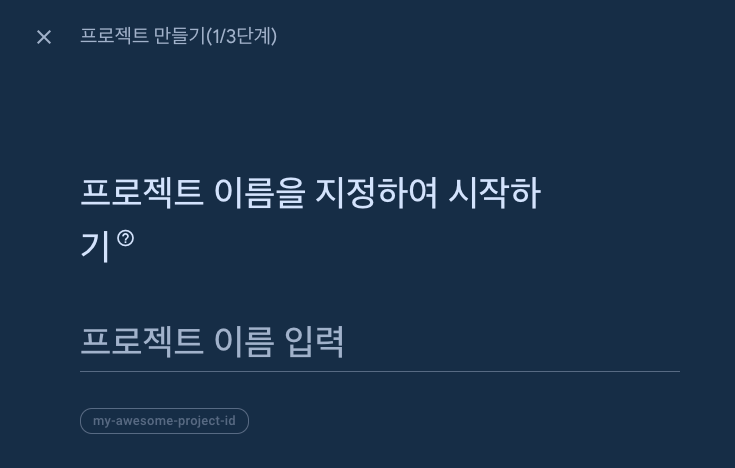
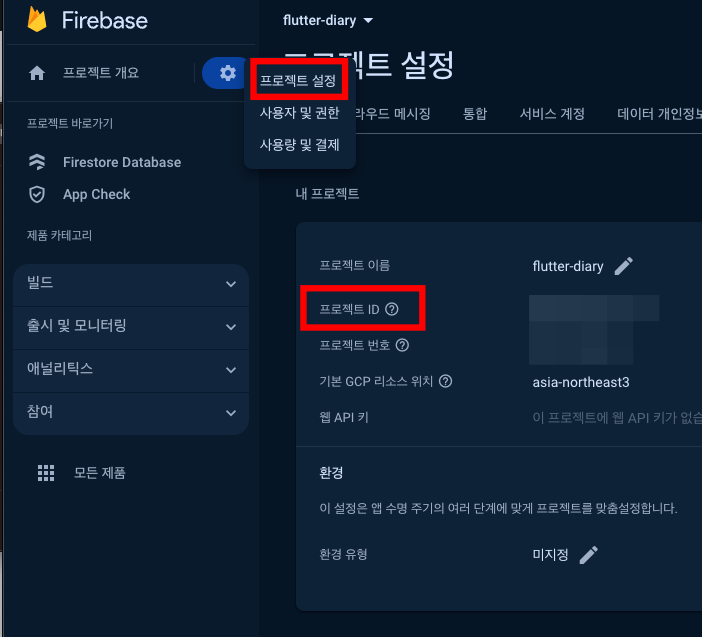
파이어베이스에 들어가 프로젝트를 생성한다. 프로젝트 이름을 지정하고 라이센스에 동의한다. 애널리틱스 설정은 사용하지 않았다. 프로젝트 설정에서 프로젝트 ID를 확인한다.


프로젝트 ID 확인 및 적용
다음 명령어는 Firebase 프로젝트의 구성을 설정하는 FlutterFire CLI 명령어이다. -p 는 프로젝트의 ID를 지정하는 옵션이다. 확인한 프로젝트 ID 입력한다.
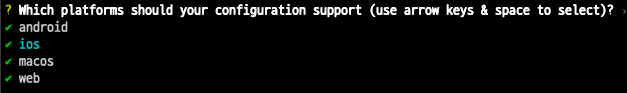
flutterfire configure -p <프로젝트 ID>자신이 원하는 플랫폼을 선택한다.

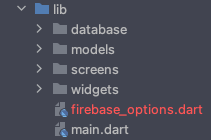
프로젝트에 firebase_options.dart파일 생성되었다.

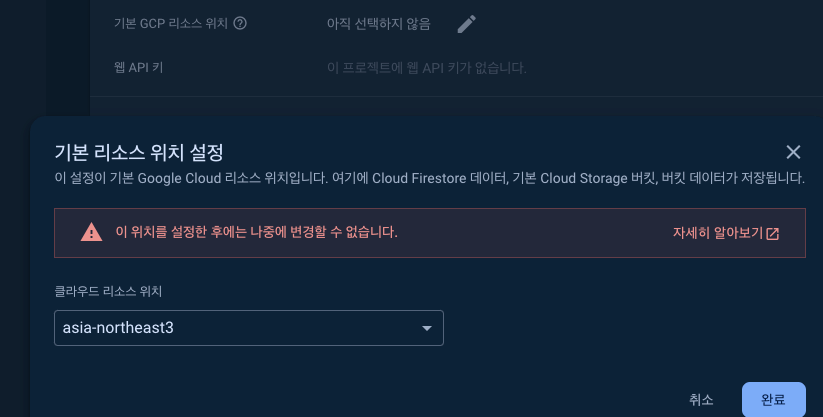
기본 리소스 위치설정은 대한민국 서울 리전(asia-northeast3)을 선택한다.

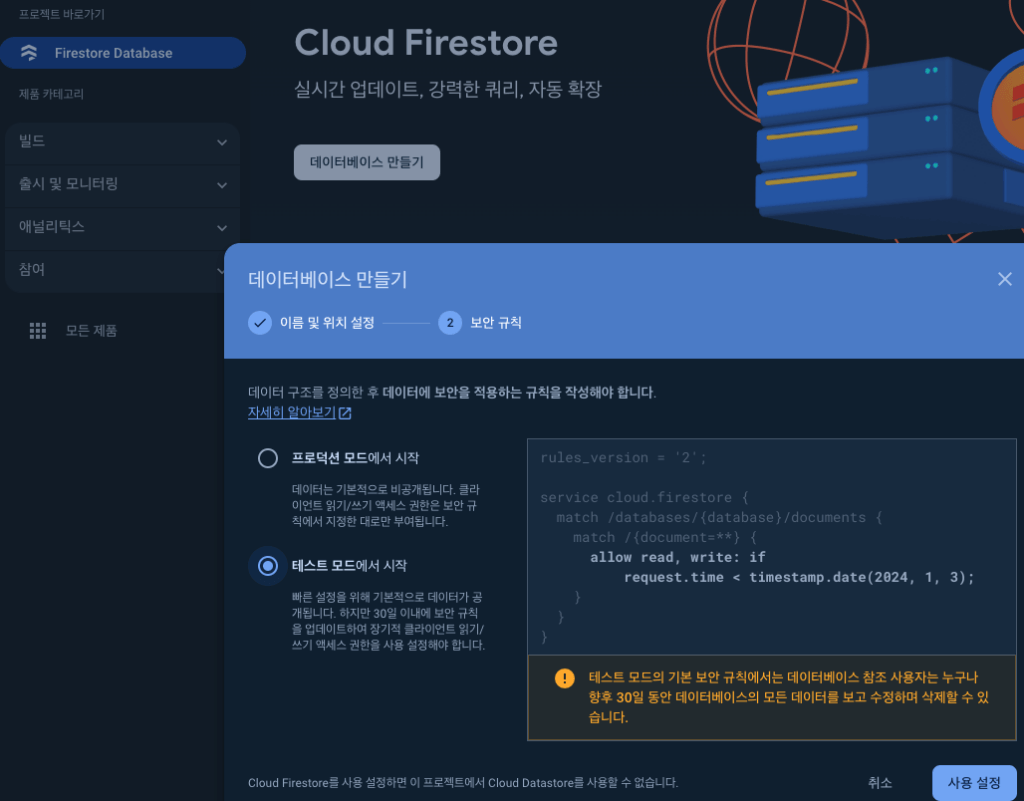
데이터베이스 만들기 한다. 테스트모드에서 시작으로 설정하였다.

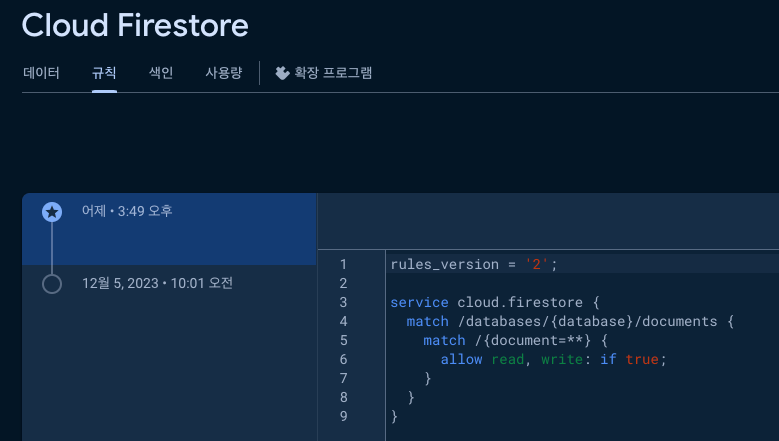
Cloud Firestore에서 allow read, write: if false; 으로 true로 변경 해준다.
이 설정은 모든 문서에 대해 읽기 및 쓰기 권한을 허용하도록 한다. 특정 사용자 또는 데이터에 대해 접근을 제한하지 않으므로 보안상 취약할 수 있다. 실제로 사용 시에는 데이터에 대한 적절한 권한을 설정하여 데이터의 보안을 유지해야 한다.

마무리
지금까지 파이어베이스(Firebase)에 프로젝트를 연동하는 방법에 대해 작성하였습니다. 다음 글은 Firebase Database를 이용하여 그 동안 만든 프로젝트에서 데이터를 CRUD(Create, Read, Update, Delete)하는 방법에 대해 작성하겠습니다. 읽어주셔서 감사합니다.