이 글에서는 맥북에서 크로스플랫폼 앱 개발을 위한 Flutter SDK, Android Studio 설치 방법과 플러터 프로젝트 생성 방법에 대해 알아보겠습니다.

플러터 맥북 설치 목차
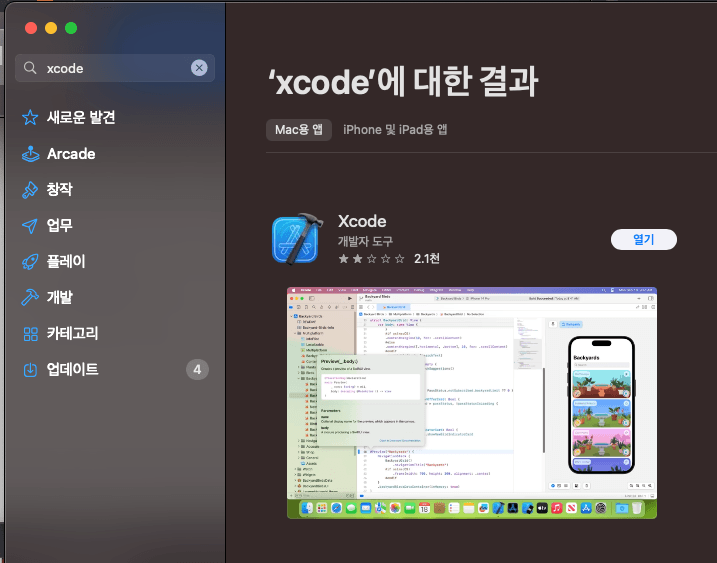
Xcode설치
Xcode는 macOS용 공식 개발 툴로, iOS 시뮬레이터 및 iOS 앱 개발에 필수적입니다. App Store를 통해 설치할 수 있습니다.

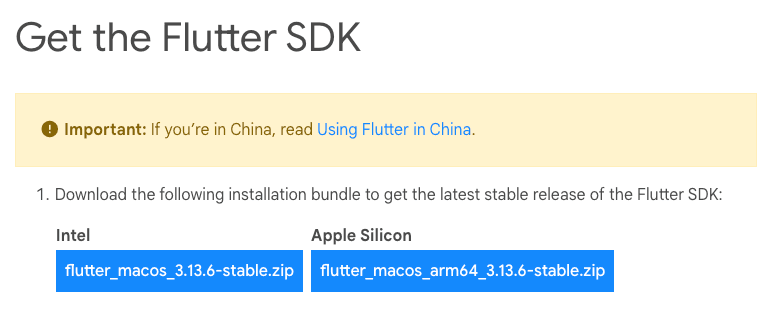
Flutter SDK 다운로드 및 설정
- https://docs.flutter.dev/get-started/install 에서 서 자신의 맥북에 맞는 SDK를 다운로드합니다.
- 다운로드한 파일을 원하는 위치에 압축 해제합니다:

cd ~/development
unzip ~/Downloads/flutter_macos_3.13.6-stable.zipFlutter SDK가 설치된 디렉토리의 `bin` 폴더를 환경 변수에 추가합니다.
vim 또는 텍스트 편집기를 이용하여 vim ~/.bash_profile 에 아래 환경변수를 포함시킴니다. (zsh을 사용하는 경우 vim ~/.zschrc 에 추가)
export PATH=$PATH:$HOME/development/flutter/bin변경사항을 적용하기위해 source ~/.zschrc 실행합니다.
oh-my-zsh또는 iterm2 설정이 필요하면 아래 글을 참고하세요.
Flutter doctor 실행
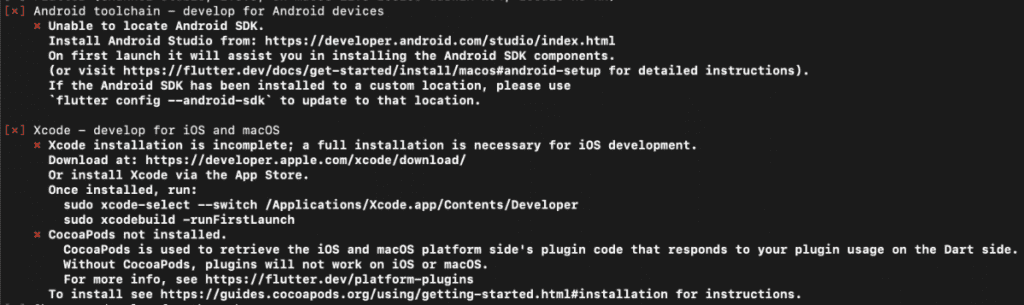
터미널에서 “flutter doctor”를 실행하여 Flutter 개발 환경을 점검합니다.

대부분의 문제는 이후 스텝에서 Android Studio 설치로 해결될 수 있습니다. 만약 CocoaPods가 설치되지 않은 문제가 발생했다면, (CocoaPods not installed.) 다음 명령으로 설치하세요
CocoaPods는 iOS 및 macOS 프로젝트에서 외부 라이브러리 및 종속성을 관리하기 위한 패키지로 macOS에서는 일반적으로 Ruby가 포함되어 있으므로 RubyGems을 이용하여 설치하면 됩니다.
sudo gem install cocoapods위의 방법으로 설치시 문제가 지속되면 재 설치합니다
sudo gem uninstall cocoapods
sudo gem install -n /usr/local/bin cocoapodsAndroid studio 다운로드 및 설정
개인적으로 jetBrain의 단축키나 UI에 익숙하여 안드로이드 스튜디오로 선택하였다.
https://developer.android.com/studio에서 다운로드 후 설치합니다.
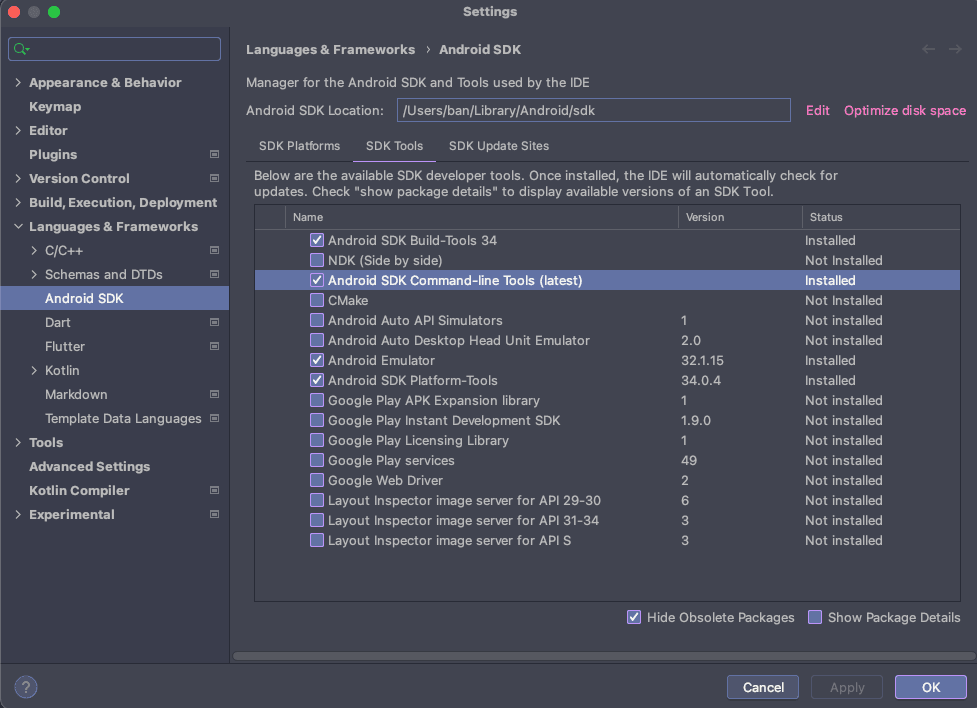
setting > Android SDK > SDK Tools에서 Android SDK Command-line Tools (latest) 설치합니다.

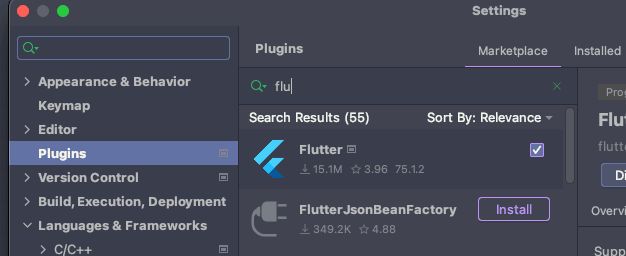
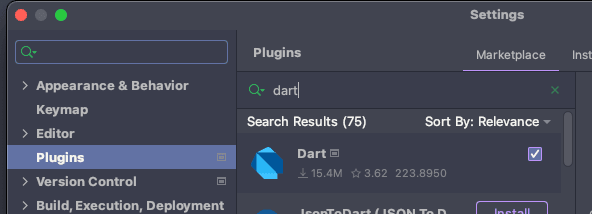
setting > Plugins에서 flutter, Dart 설치합니다.


Flutter 프로젝트 생성
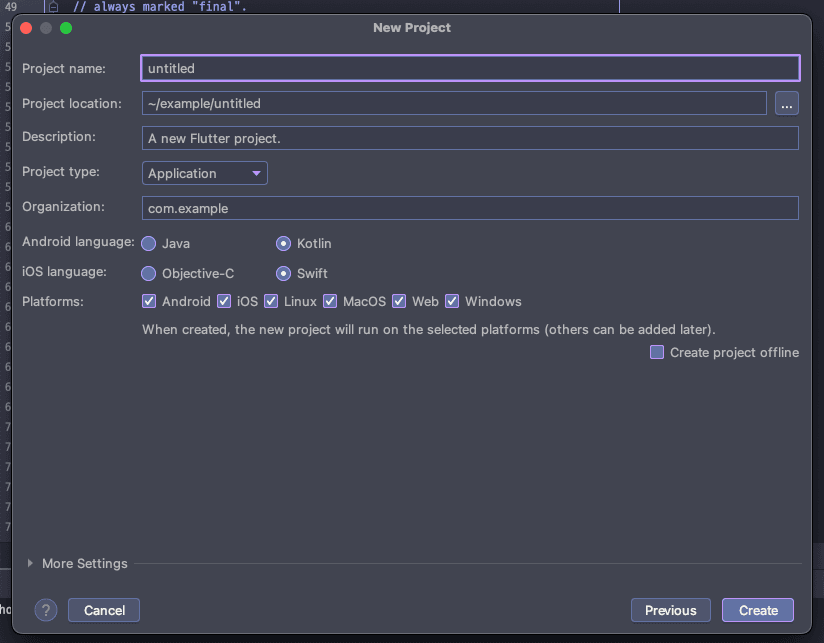
Android Studio에서 `File > New > New Flutter Project`를 선택합니다.

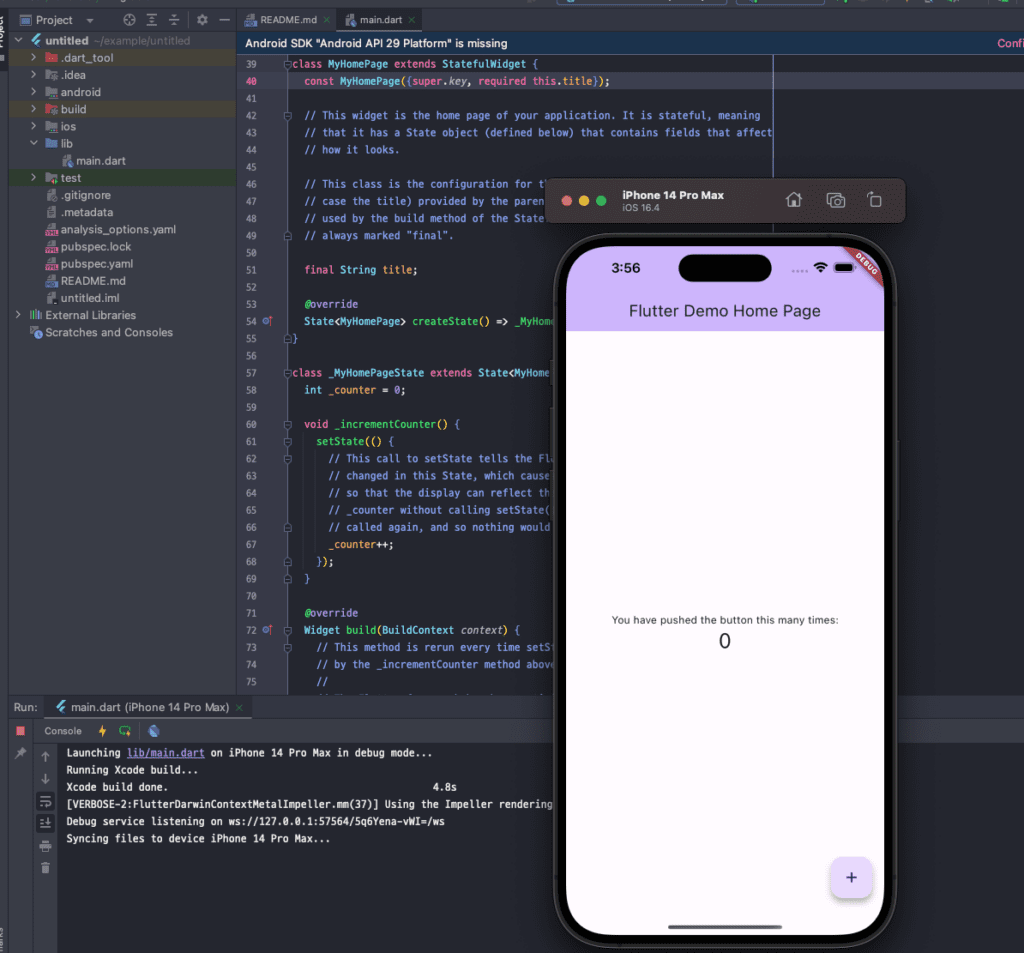
프로젝트 생성 후 데모 코드를 실행하여 설정이 완료되었는지 확인합니다.
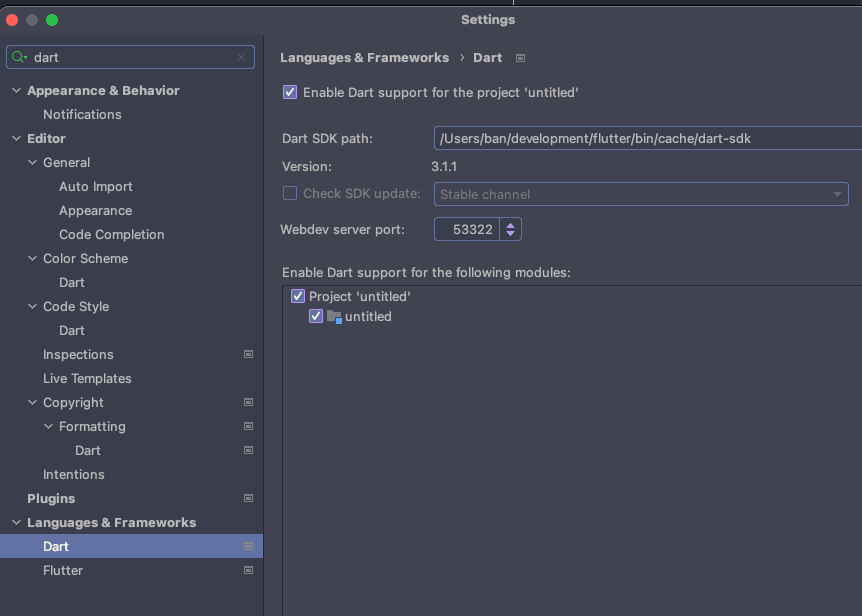
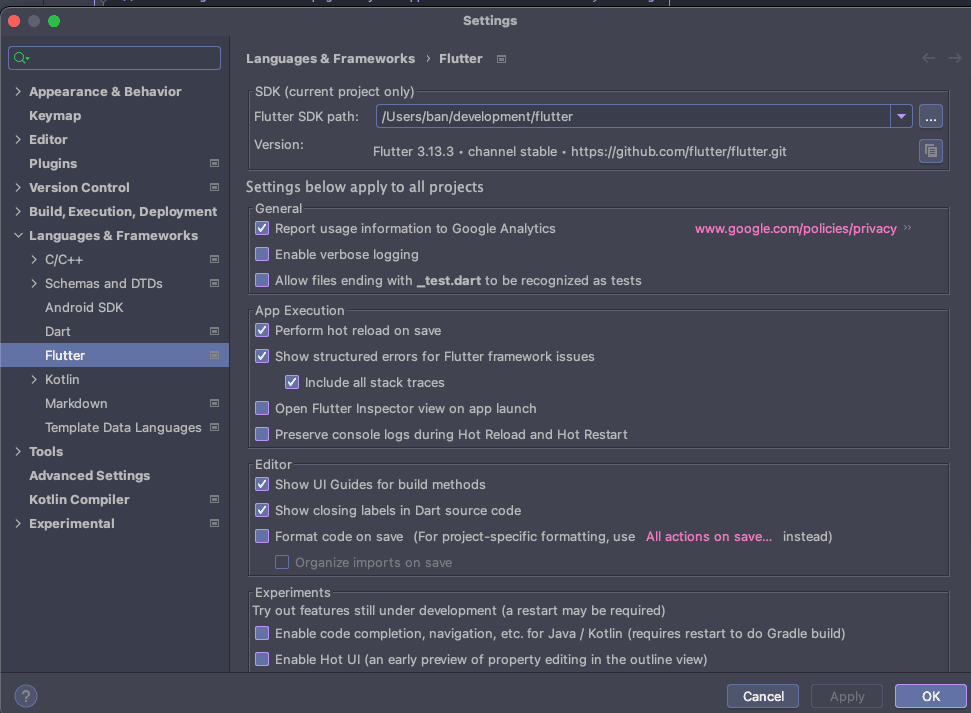
실행이 되지 않을 경우 Dart 및 Flutter SDK 경로를 확인하고 설정합니다:
/Users/사용자명/development/flutter/bin/cache/dart-sdk
/Users/사용자명/development/flutter
안드로이드 스튜디오에서 아이폰 시뮬레이터또는 안드로이드 시뮬레이터로 실행합니다.

마무리
이로써 맥북에서의 Flutter 앱 개발 환경이 구축되었습니다. Android 및 iOS 앱 개발을 시작할 준비가 완료되었습니다. 다음 글에서는 프로젝트의 기본 데모 애플리케이션에 대해 알아보겠습니다. 읽어주셔서 감사합니다.