플러터 레이아웃을 만들기 위해 사용되는 중요한 위젯 중 하나인 컨테이너(Container)와 여러 위젯을 함께 사용하기 위한 Column 및 Row 위젯에 대해 알아보겠습니다.

플러터 레이아웃 위젯
컨테이너(Container) 위젯
컨테이너는 플러터에서 간단한 레이아웃을 만들 수 있는 주요한 위젯 중 하나입니다. 컨테이너는 다른 위젯을 감싸거나 화면 영역을 나누는 역할을 합니다. 일반적으로 UI를 설계할 때 사용됩니다. 그러면 컨테이너의 속성들에 대해 알아보겠습니다.
color
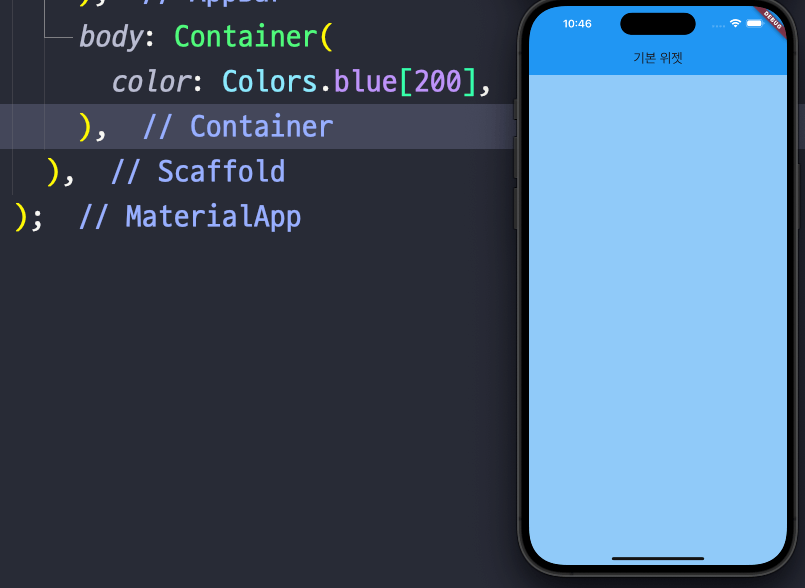
컨테이너의 배경색을 지정합니다. Colors.blue와 같이 사용할 수 있습니다. Colors.blue[200] 처럼 배열에 매핑 되어있는 Color(hex)을 이용할 수 있습니다.
body: Container( color: Colors.blue[200], // 배열[200]에 Color(0xFF90CAF9)가 매핑 ),
컨테이너에 child 속성이 없다면 화면에서 사용 가능한 전체 영역을 차지합니다.

child
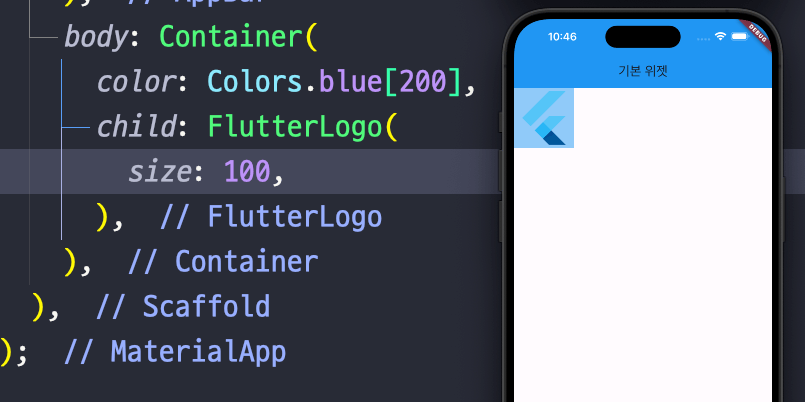
컨테이너에 포함될 자식 위젯을 지정합니다. 예를 들어 이미지나 텍스트 등을 추가할 수 있습니다. 아래코드에서 FlutterLogo를 넣어주는 커스텀위젯을 만들어 이미지를 넣어줍니다.
body: Container(
color: Colors.blue[200],
child: FlutterLogo(
size: 100,
),
),컨테이너에 자식위젯(child)을 갖으면 컨테이너가 자식위젯의 크기만큼 공간을 차지하게 됩니다.

width, height
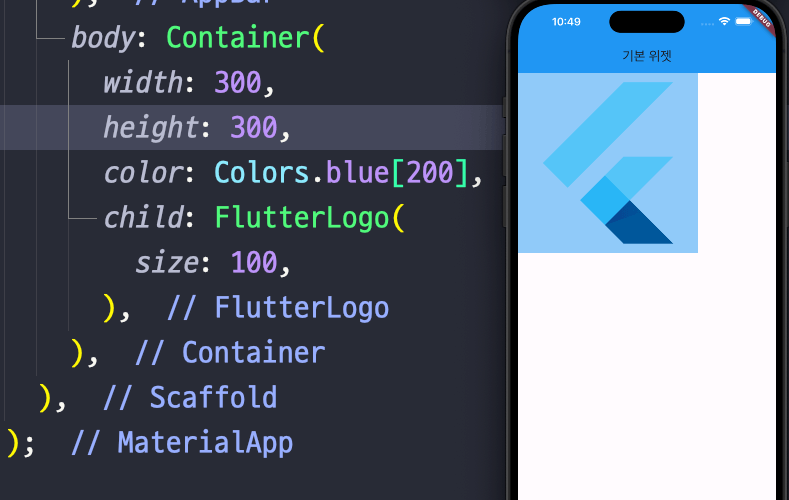
컨테이너의 가로 및 세로 크기를 지정합니다. width, height값으로 300을 넣어주어 컨테이너 안의 자식위젯 크기가 변경되었습니다.
body: Container(
width: 300,
height: 300,
color: Colors.blue[200],
child: FlutterLogo(
size: 100,
),
),
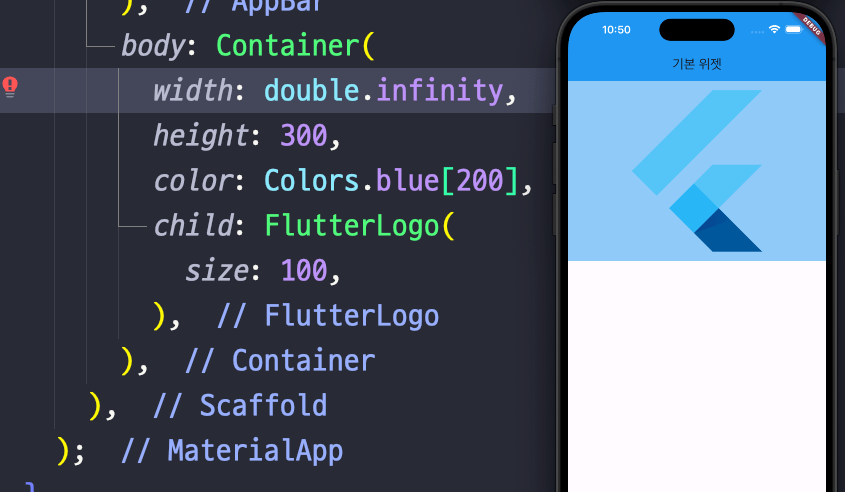
width에 double.infinity값을 넣으면 컨테이너를 앱 화면의 전체크기로 지정해줍니다.

margin, padding
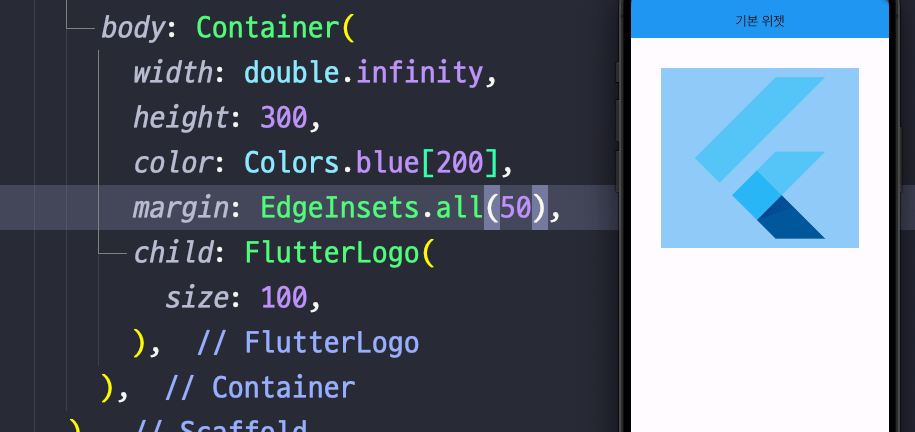
각각 컨테이너의 외부 여백(margin)과 내부 여백(padding)을 지정합니다. margin속성에 EdgeInsets.all(50)을 넣어 전체에 외부여백을 만들었습니다. padding 속성인 내부여백도 동일하게 넣을 수있습니다.
body: Container(
width: double.infinity,
height: 300,
color: Colors.blue[200],
margin: EdgeInsets.all(50),
child: FlutterLogo(
size: 100,
),
),
EdgeInsets.symmetric이나 EdgeInsets.fromLTRB으로도 여백을 줄수 있습니다.
EdgeInsets.symmetric(vertical: 30, horizontal: 50), // 수직 여백 30, 수평 여백 50
EdgeInsets.fromLTRB(50, 30, 50, 30), // 좌 50, 상 30, 우50, 하 30 여백Decoration
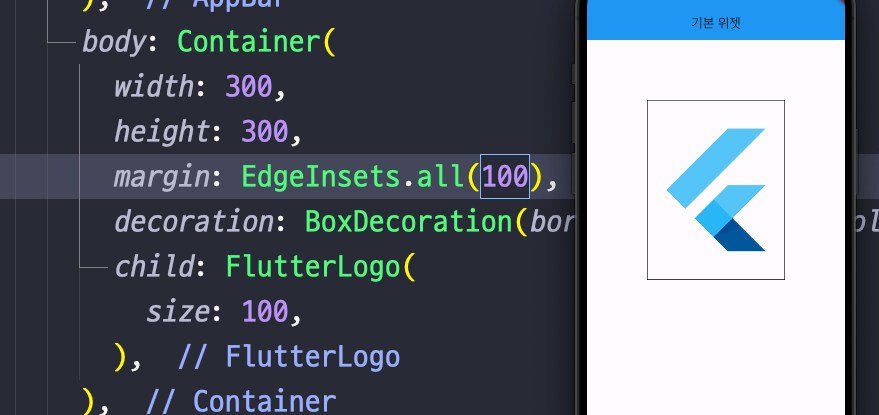
데코레이션 속성으로 컨테이너를 꾸밀수 있습니다. BoxDecoration(border: Border.all(color: Colors.black))으로 컨테이너의 테두리를 만들었습니다. 데코레이션 사용시 컨테이너의 color속성과 충돌나는 에러가 발생할 수 있으니 주의해야됩니다.
body: Container(
width: 300,
height: 300,
decoration: BoxDecoration(border: Border.all(color: Colors.black)),
child: FlutterLogo(
size: 100,
),
),
Column, Row 위젯
Column과 Row는 여러 위젯을 세로 또는 가로로 배열하기 위한 위젯입니다. 이들을 사용하면 화면을 구성할 때 유용하게 활용할 수 있습니다. 다음은 Column과 Row의 속성들에 대해서 알아보겠습니다.
children
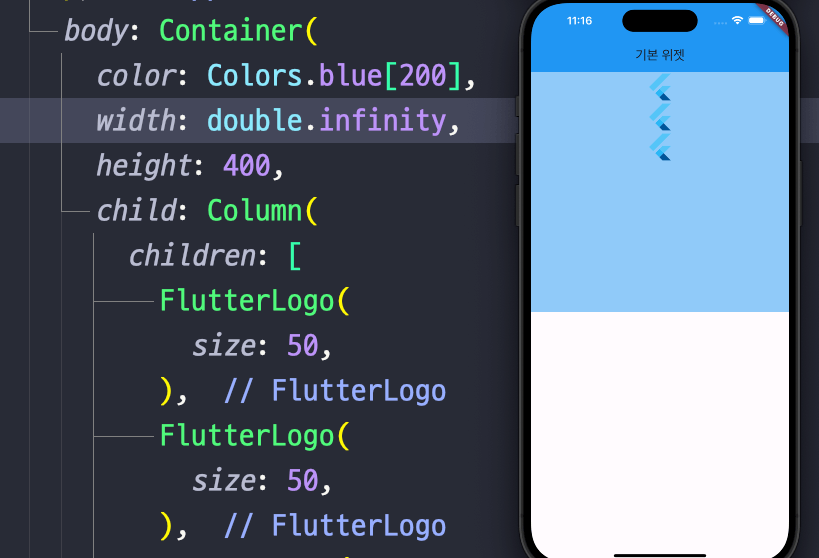
Column, Row 위젯은 child 속성이 아닌 children속성을 가지고 있습니다. children 속성안에 [] 괄호안에 위젯들을 넣어서 정렬할 수 있습니다. FlutterLogo(size:50)을 3개 넣어주었습니다.
body: Container(
color: Colors.blue[200],
width: double.infinity,
height: 400,
child: Column(
children: [
FlutterLogo(
size: 50,
),
FlutterLogo(
size: 50,
),
FlutterLogo(
size: 50,
)
],
),
),Column은 세로로 위젯들을 정렬해줍니다.

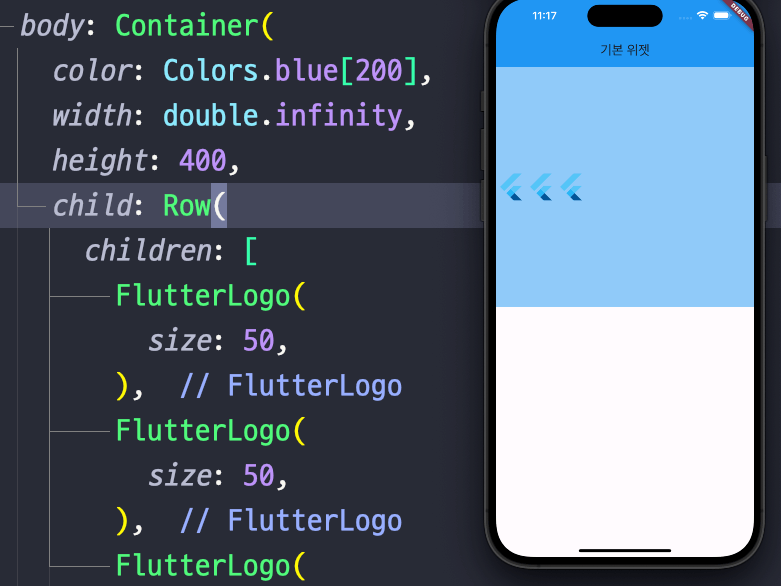
Row는 가로로 위젯들을 정렬해줍니다.

mainAxisAlignment, crossAxisAlignment
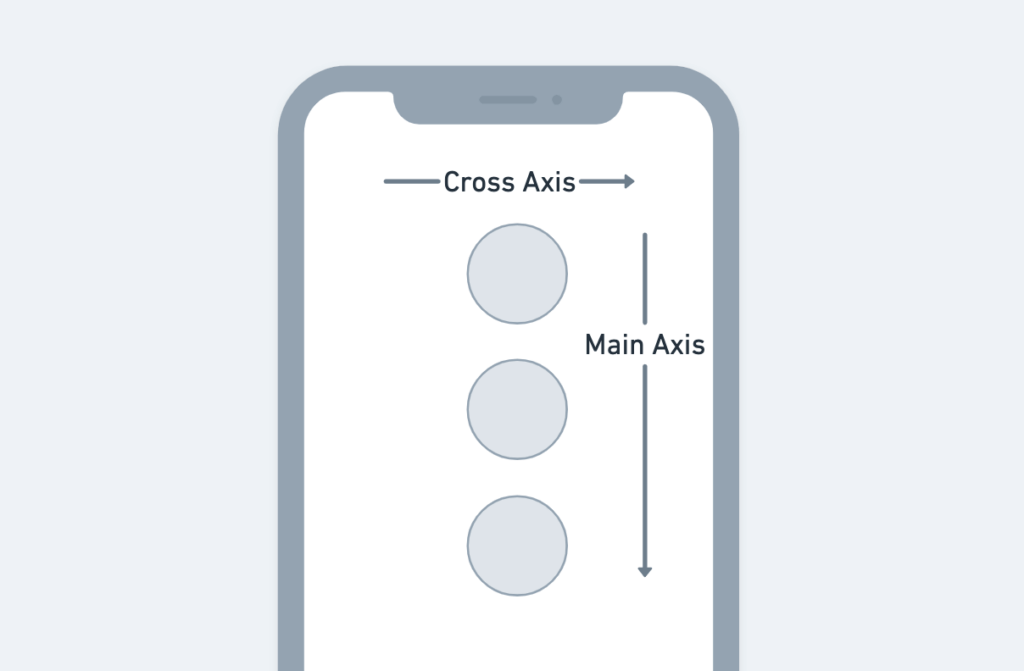
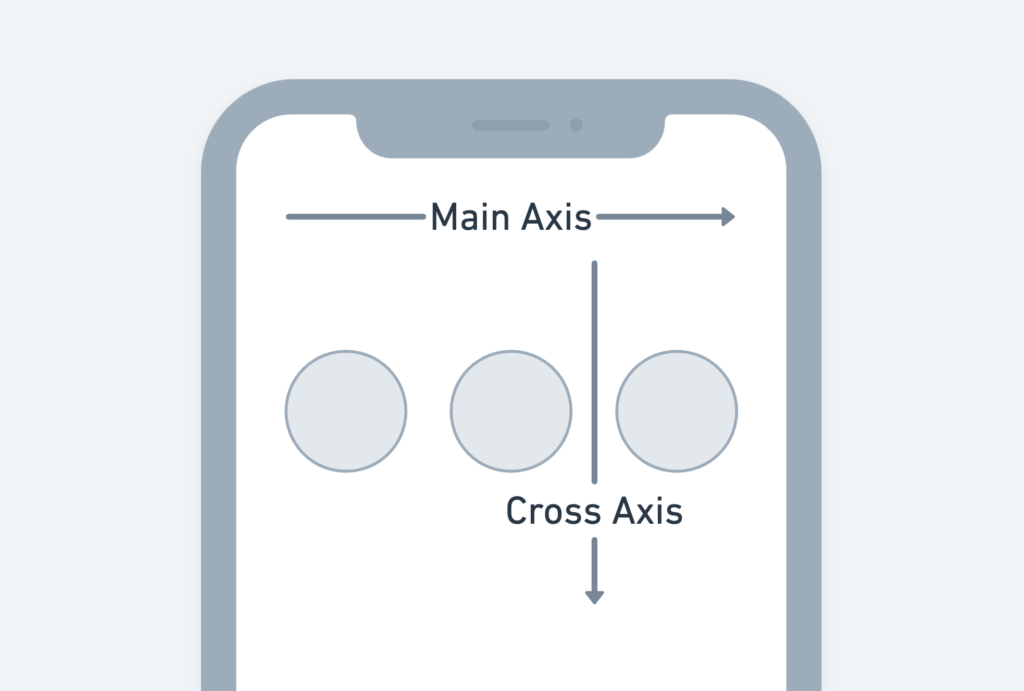
두 가지 속성으로 위젯들의 위치를 정렬할 수 있습니다. Column에서는 메인축이 세로, 크로스축이 가로가 됩니다. Row에서는 메인축이 가로, 크로스축이 세로가 됩니다.


(*이미지 출처: docs.flutterflow.io)
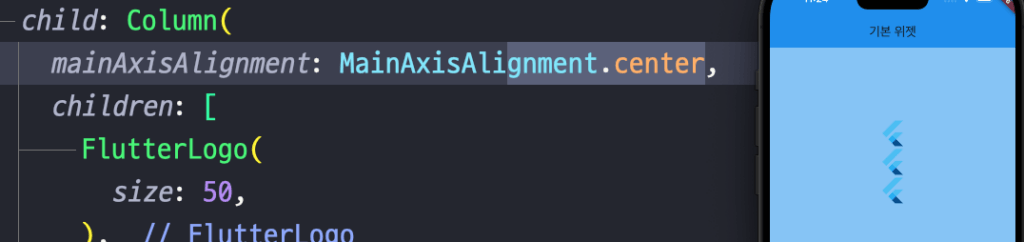
Column에서 메인축을 MainAxisAlignment.center으로 컨테이너 가운데 정렬하였습니다.

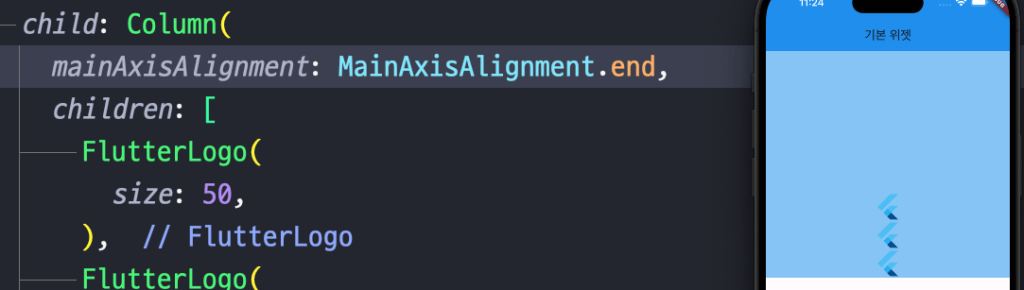
Column에서 메인축을 MainAxisAlignment.end으로 컨테이너 끝에 정렬하였습니다.

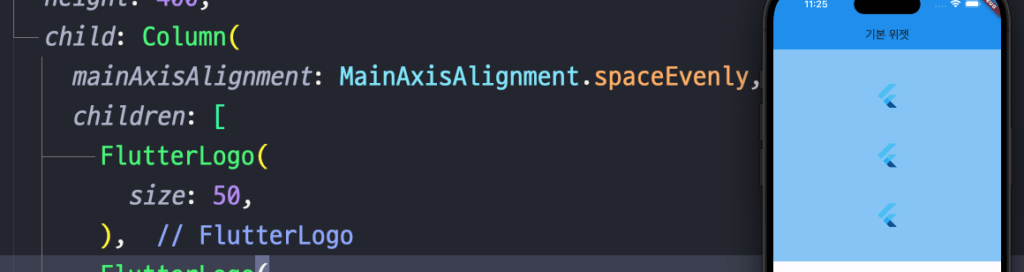
Column에서 메인축을 MainAxisAlignment.spaceEvenly으로 상, 중, 하에 정렬하였습니다.

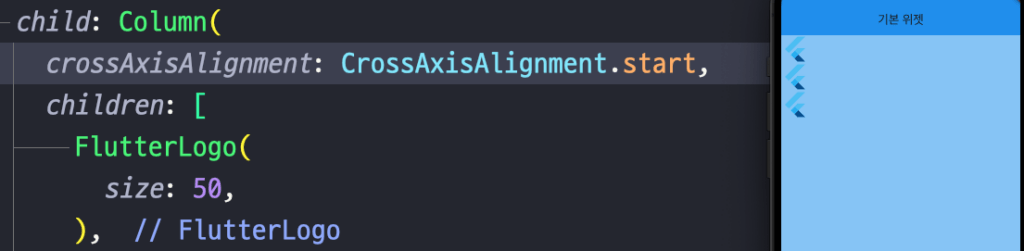
Column에서 크로스축을 crossAxisAlignment.start으로 컨테이너 앞에 정렬하였습니다.

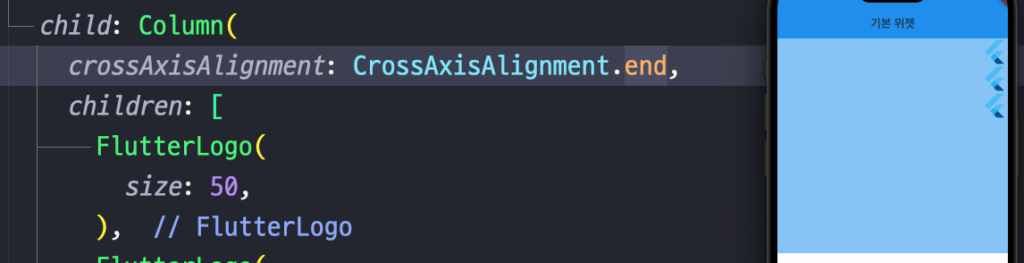
Column에서 크로스축을 crossAxisAlignment.end으로 컨테이너 끝에 정렬하였습니다.

Row 위젯에서는 메인축과 크로스축이 가로와 세로로 변경되며 사용법은 동일합니다.