Flutter 앱을 개발하면서 많은 사용자를 확보하기 위해서 플러터 다국어 지원이 필요합니다. Easy Localization 패키지를 사용하면 간단하게 여러 언어를 지원할 수 있습니다. 이번 글에서는 패키지의 설정, 그리고 사용 방법에 대해서 작성하겠습니다.

플러터 다국어 지원 방법
Easy Localization 패키지 설치
먼저 Easy Localization 패키지를 설치해야 합니다. pubspec.yaml 파일에 패키지를 추가합니다.
dependencies:
flutter:
sdk: flutter
easy_localization: ^3.0.0
JSON파일 생성
프로젝트에 assets/langs 폴더를 생성하고 각 언어에 대한 JSON파일을 생성합니다. 예를 들어, 영어(en.json)와 한국어(ko.json) 파일을 생성합니다.

en.json
{
"hello": "Hello",
"welcome": "Welcome to our app!"
}
ko.json
{
"hello": "안녕하세요",
"welcome": "우리 앱에 오신 것을 환영합니다!"
}
Json파일 등록
pubspec.yaml 파일에 다음 코드를 추가하여 JSON 파일을 등록합니다.
flutter:
assets:
- assets/langs/
Easy Localization 초기화
main.dart 파일에서 Easy Localization을 초기화합니다. main.dart 파일을 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:easy_localization/easy_localization.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await EasyLocalization.ensureInitialized();
runApp(
EasyLocalization(
supportedLocales: [Locale('en'), Locale('ko')],
path: 'assets/langs', // JSON 파일 경로
fallbackLocale: Locale('en'),
child: MyApp(),
),
);
}다국어 지원 적용
아래 코드에서 tr() 메서드를 사용하여 번역된 텍스트를 표시하고, 버튼을 통해 언어를 변경할 수 있습니다.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: context.localizationDelegates,
supportedLocales: context.supportedLocales,
locale: context.locale,
home: Scaffold(
appBar: AppBar(
title: Text('hello').tr(), // 'hello' 키를 사용하여 번역된 텍스트 표시
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('welcome').tr(), // 'welcome' 키를 사용하여 번역된 텍스트 표시
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 버튼을 눌렀을 때 언어를 변경
context.setLocale(context.locale.languageCode == 'en'
? Locale('ko')
: Locale('en'));
},
child: Text('Change Language'), // 버튼 텍스트
),
],
),
),
),
);
}
}
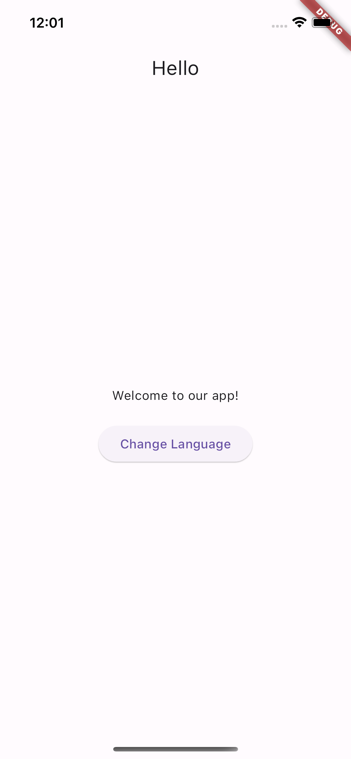
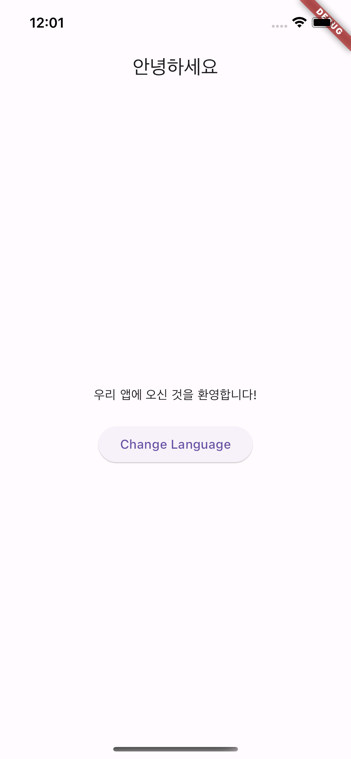
결과
아래 이미지에 보이는 change language 버튼을 누르면 다른 언어로 변경이 됩니다.