워드프레스 블로그를 시작하기 전에 테마 설정은 필수적입니다. 테마는 블로그의 디자인과 기능을 좌우하기 때문에 신중히 선택해야 합니다. 이번 글은 멀티사이트 환경에서의 워드프레스 테마 설치 방법과 활성화하는 방법을 단계별로 설명하겠습니다.

워드프레스 테마 설치 목차
기본 테마 확인
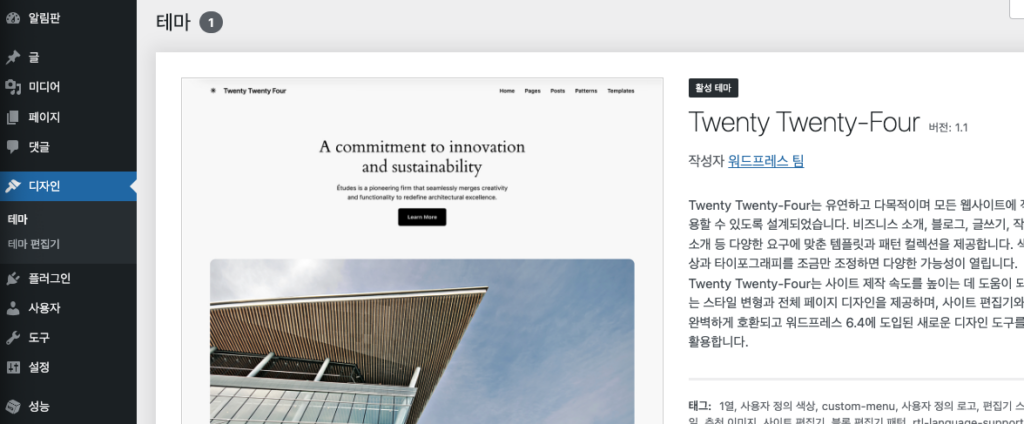
워드프레스 대시보드에서 “디자인” -> “테마” 메뉴로 들어가면 기본 테마만 목록에 나와 있는 것을 확인할 수 있습니다. 기본 테마로도 블로그를 운영할 수 있지만, 더 나은 성능과 디자인을 위해 새로운 테마를 추가하는 것을 권장합니다.

멀티사이트 테마 추가
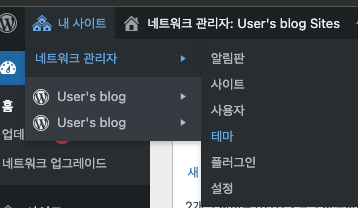
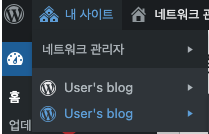
워드프레스 멀티사이트에서는 테마 추가 역시 네트워크 관리자의 권한이 필요합니다. 네트워크 관리자 대시보드로 이동하여 “디자인” -> “테마” 메뉴로 들어갑니다.

새로운 테마 설치
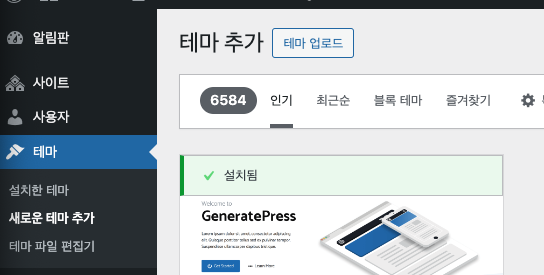
“새로운 테마 추가” 버튼을 클릭하여 테마 갤러리로 이동합니다. 다양한 무료 및 유료 테마 중에서 원하는 테마를 검색하여 선택할 수 있습니다. 성능 측면에서 매우 뛰어나며 많은 사용자들이 선호하는 “GeneratePress” 테마를 예로 들어보겠습니다. 검색창에 “GeneratePress”를 입력하고, 검색 결과에서 해당 테마를 선택하여 설치합니다.

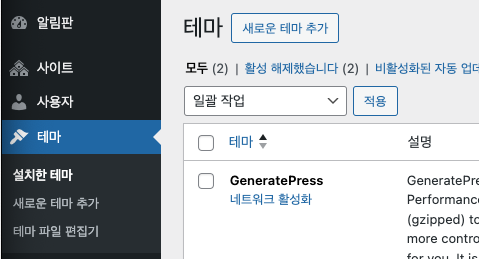
네트워크 활성화
설치가 완료되면, “네트워크 활성화” 버튼을 클릭하여 테마를 네트워크 전체에서 사용할 수 있도록 설정합니다. 이로써 멀티사이트 내 모든 블로그에서 해당 테마를 활성화할 수 있게 됩니다.

개별 블로그 설정
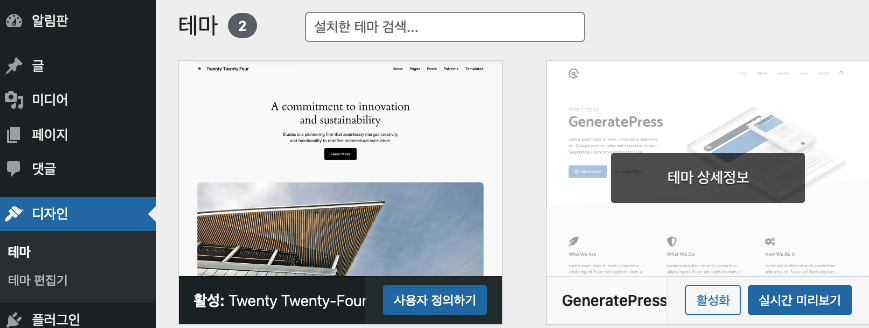
네트워크 활성화가 완료되면, 각 블로그로 돌아가 개별적으로 테마를 설정할 수 있습니다. 해당 블로그의 대시보드로 돌아가 “디자인” -> “테마” 메뉴로 이동합니다. 여기서 “설치된 테마” 목록에서 “GeneratePress” 테마를 찾아 “활성화” 버튼을 클릭합니다.

테마 활성화 확인
테마가 정상적으로 활성화되었다면, 블로그의 디자인이 “GeneratePress” 테마로 변경된 것을 확인할 수 있습니다. 이제 새로운 테마를 통해 보다 전문적이고 효율적인 블로그 운영이 가능합니다.

마무리
워드프레스 멀티사이트에서 테마를 추가하고 활성화하는 과정은 다음과 같은 단계로 구성됩니다: 네트워크 관리자에서 테마 추가, 네트워크 활성화, 개별 블로그에서 테마 활성화. 이러한 과정을 통해 블로그의 디자인과 기능을 강화하여 최적의 사용자 경험을 제공할 수 있습니다.