워드프레스는 콘텐츠 관리에서 매우 인기 있는 플랫폼입니다. 반복적인 작업을 자동화하면 시간을 절약할 수 있고, 생산성을 높일 수 있습니다. 이 글에서는 응용 프로그램 암호를 사용하여 Python 스크립트로 워드프레스 자동 글쓰기 방법을 단계별로 설명하겠습니다.

워드프레스 자동 글쓰기 목차
응용 프로그램 암호 사용 설정
응용 프로그램 암호는 워드프레스에 API를 통해 안전하게 접근할 수 있도록 만들어진 별도의 인증 방법입니다. 이를 통해 계정 비밀번호를 노출하지 않고도 API를 사용할 수 있습니다.
설정 방법
- 워드프레스 관리자 페이지 접속: 워드프레스 관리자 계정으로 로그인합니다.
- 프로필 페이지 이동:
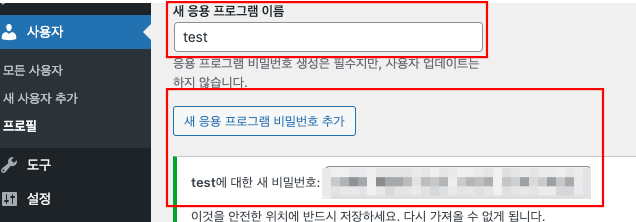
사용자메뉴에서 자신의 프로필로 이동합니다. - 응용 프로그램 암호 생성: 프로필 페이지 하단에 있는 “응용프로그램 비밀번호” 섹션으로 이동하여, 새로운 암호를 생성합니다. 이름을 입력하고 “새 응용 프로그램 비밀번호 추가” 버튼을 클릭합니다.

방화벽 설정
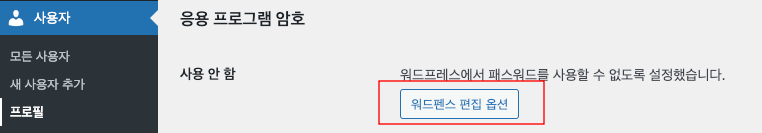
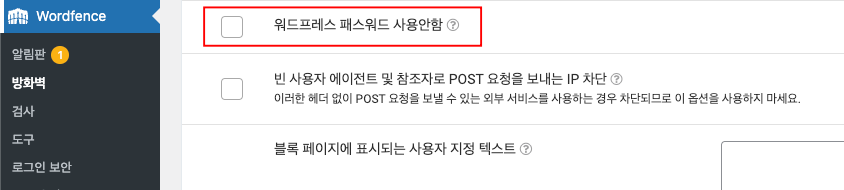
특정 보안 플러그인이나 방화벽 설정이 API 접근을 차단할 수 있습니다. 따라서 워드프레스 패스워드를 사용하지 않도록 설정해주어야 합니다.
방화벽 설정 확인
- 보안 플러그인 설정 페이지 접속: 사용하는 보안 플러그인의 설정 페이지로 이동합니다.
- API 접근 허용 설정: API 접근을 차단하지 않도록 설정을 변경합니다. 예를 들어,
워드프레스 비밀번호 사용 안함설정이 되어 있는지 확인합니다.


응용 프로그램 비밀번호 생성
앞서 설명한 대로 응용 프로그램 암호를 생성한 뒤, 해당 암호를 안전하게 보관합니다. 이 암호는 API 요청 시 인증 정보로 사용됩니다.
파이썬 워드프레스 자동 포스팅 스크립트
이제 응용 프로그램 암호를 사용하여 Python 스크립트로 워드프레스에 자동으로 글을 작성하는 방법을 알아보겠습니다. 아래는 해당 스크립트의 예제입니다.
import requests
import json
# 워드프레스 API의 URL
url = "https://도메인주소/wp-json/wp/v2/posts"
# 워드프레스 사용자 인증 정보
username = "유저정보"
password = "새 응용 프로그램 비밀번호"
# 기본 인증을 위해 base64로 인코딩된 사용자 이름과 비밀번호
auth_header = requests.auth.HTTPBasicAuth(username, password)
# 게시할 데이터 준비
post_data = {
"title": "자동 생성된 게시물",
"content": "이것은 파이썬 스크립트로 자동 생성된 게시물입니다.",
"status": "publish" # 'draft'로 설정하면 초안으로 저장됩니다.
}
# 게시물 전송
response = requests.post(url, data=json.dumps(post_data), headers={'Content-Type': 'application/json'}, auth=auth_header)
# 결과 확인
if response.status_code == 201: # 201 Created
print("성공적으로 게시물이 작성되었습니다.")
print(f"게시물 ID: {response.json()['id']}")
else:
print("게시물 작성 실패")
print(f"상태 코드: {response.status_code}")
print(f"응답 내용: {response.content}")자동 게시물 확인
스크립트를 실행한 후 워드프레스 관리자 페이지로 돌아가서 게시물이 정상적으로 작성되었는지 확인합니다.

마무리
이번 포스트에서는 응용 프로그램 암호를 이용하여 워드프레스에 Python 스크립트를 통해 자동으로 글을 작성하는 방법을 단계별로 설명했습니다. 이러한 자동화를 통해 시간을 절약하고 생산성을 높일 수 있습니다. 필요에 따라 다양한 응용도 가능하니, 개별 사용 사례에 맞게 스크립트를 수정하여 사용해 보시기 바랍니다.