워드프레스 블로그 운영자라면 다른 글의 링크를 통해 유입을 유도하는 것이 중요합니다. 이는 독자들에게 다른 관련 콘텐츠를 제공하고, 사이트 체류 시간을 늘리는 데 도움이 됩니다. 하지만 기본 임베드 기능을 활용하다 보면 이미지가 깨지는 등의 문제가 발생할 수 있습니다. 이러한 문제를 해결하고자 워드프레스 링크 썸네일 플러그인을 설치해 보았습니다.

추천 워드프레스 링크 썸네일 플러그인
임베드 문제점
워드프레스는 기본적으로 임베드 기능을 제공하여 다른 글의 링크를 쉽게 삽입할 수 있도록 합니다. 하지만 이미지가 제대로 표시되지 않거나 디자인이 마음에 들지 않을 수 있는 문제가 발생하기도 합니다. 이런 경우, 독자들에게 좋은 사용자 경험을 제공하지 못할 수 있습니다.
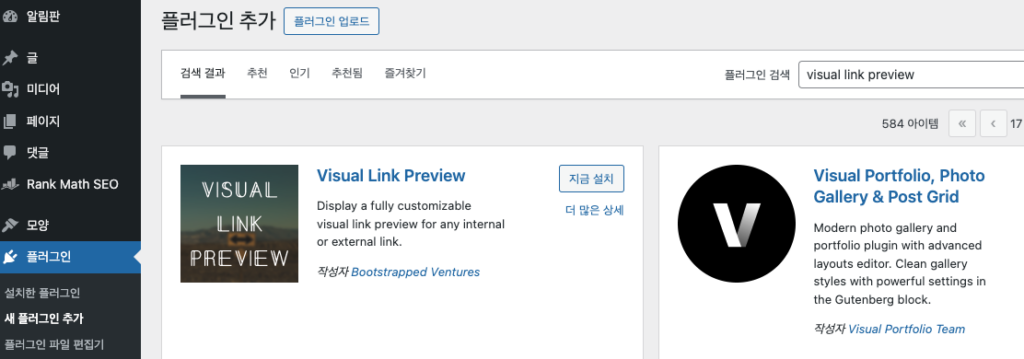
Visual Link Preview 플러그인 설치
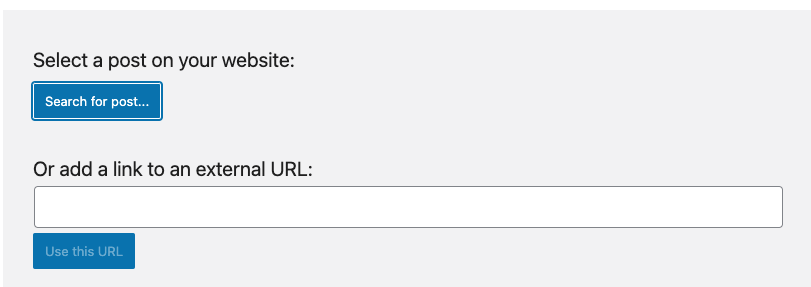
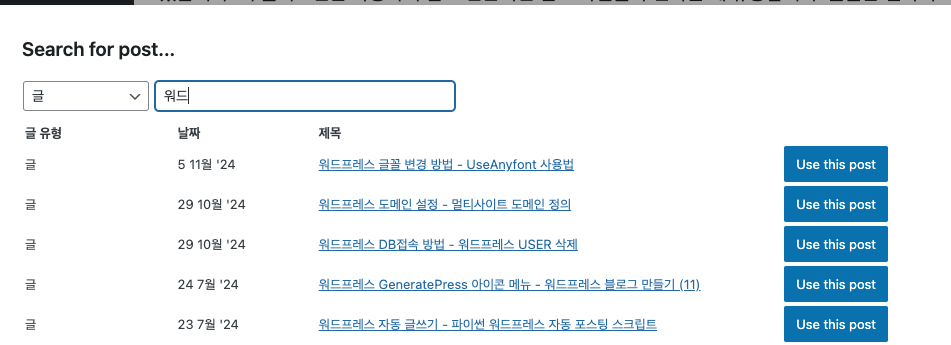
이 문제를 해결하기 위해 제가 사용한 방법은 Visual Link Preview라는 플러그인을 설치하는 것이었습니다. 이 플러그인은 사용이 간편하여 글 편집기에서 /visual link preview를 입력한 후 글 링크를 붙여넣기하거나 글을 선택하면 자동으로 미리보기를 생성합니다.


플러그인 활용 팁
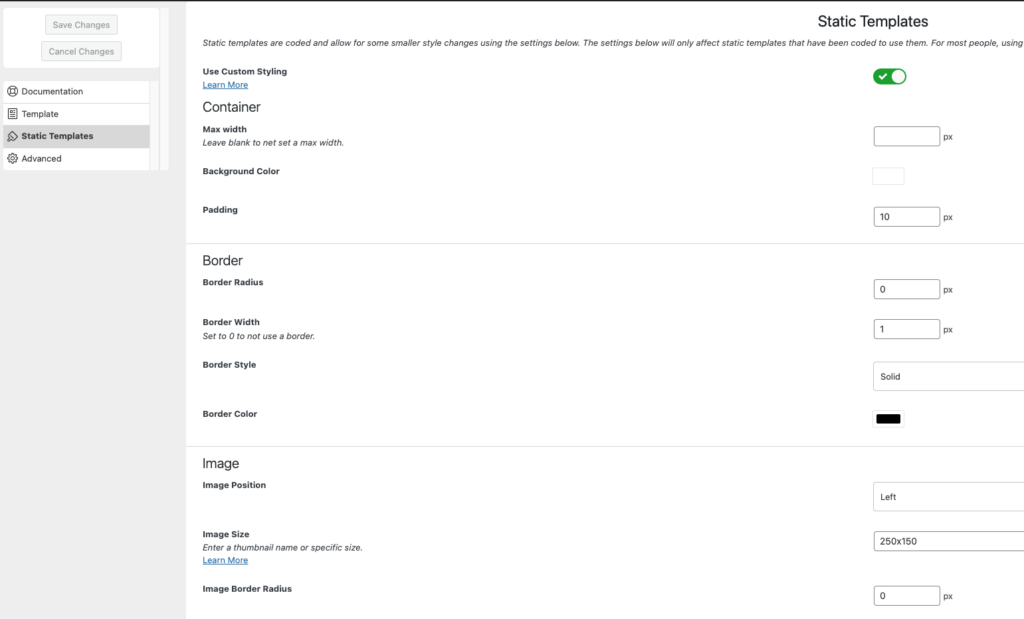
설치 후 플러그인을 사용할 때 커스텀 설정이 필요하다면, 설정 메뉴에서 ‘Static Templates’ 탭에서 수정 할 수 있습니다. 이를 통해 이미지 크기나 글씨 크기를 사용자에 맞게 변경할 수 있으며, 보다 다양한 디자인을 적용할 수 있게 됩니다.

커스텀 설정으로 디자인 최적화
Visual Link Preview 플러그인의 가장 유용한 기능 중 하나는 커스텀 설정입니다. 블로그의 디자인에 맞춰 이미지와 글씨 크기를 각각 조정할 수 있습니다. 이를 통해 보다 일관된 스타일을 유지하며, 독자들이 블로그를 탐색하는 데 도움이 됩니다.
마무리
다른 게시물의 유용한 링크로 방문자 유입을 높이는 것은 블로그 성공의 중요한 요소입니다. 기본 임베드 기능의 한계를 극복하기 위해 Visual Link Preview 플러그인을 사용하면 보다 효율적이고 매력적인 콘텐츠 링크를 제공할 수 있습니다. 이를 통해 독자들에게 양질의 경험을 제공하여 사이트의 체류 시간을 늘릴 수 있습니다.