워드프레스는 기본적으로 나름의 테마와 스타일을 제공하지만, 더 독창적이고 차별화된 웹사이트를 만들기 위해 커스텀 설정이 필요할 때가 있습니다. 특히, 글꼴을 변경하는 것은 웹사이트의 전반적인 분위기를 결정하는 중요한 요소입니다. 이번 글에서는 별도의 코딩 없이 플러그인을 통해 쉽게 워드프레스 글꼴 변경하는 방법을 소개합니다.

워드프레스 글꼴 변경
UseAnyFont 플러그인
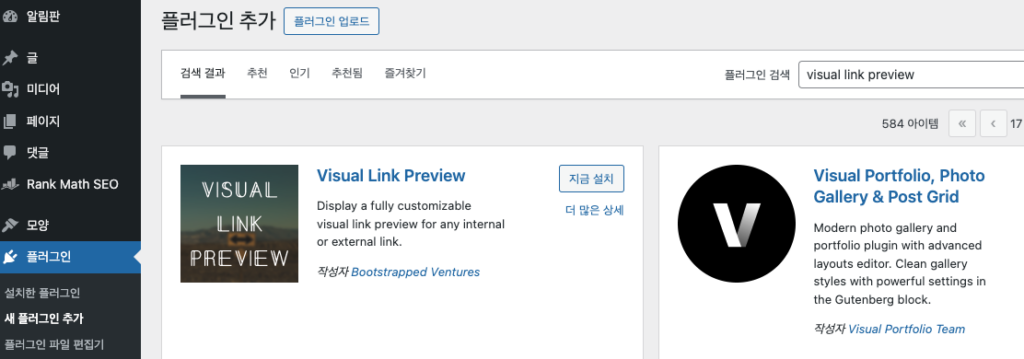
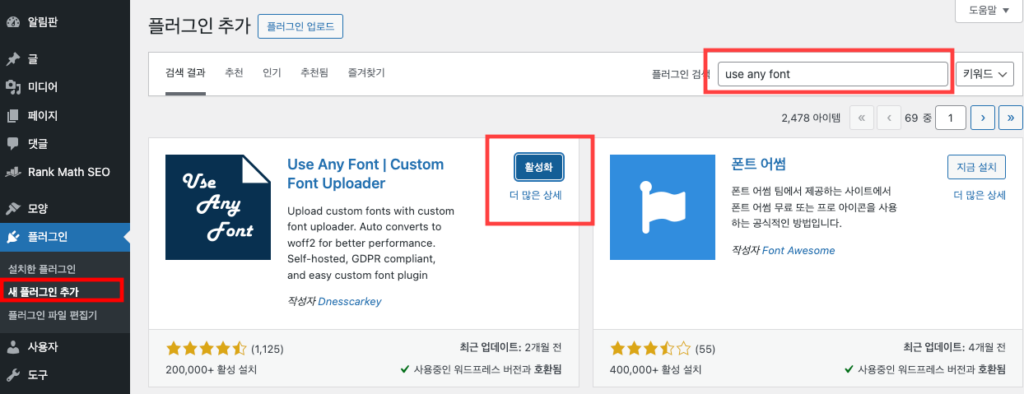
먼저, 워드프레스에서 글꼴을 변경하려면 `UseAnyFont`라는 플러그인을 설치해야 합니다. 이 플러그인은 사용자 정의 폰트를 쉽게 업로드하고 적용할 수 있게 도와줍니다. 워드프레스 대시보드의 플러그인 메뉴에서 “새 플러그인 추가”를 선택한 후 “UseAnyFont”를 검색하여 설치 및 활성화합니다.
API 키 생성 및 저장
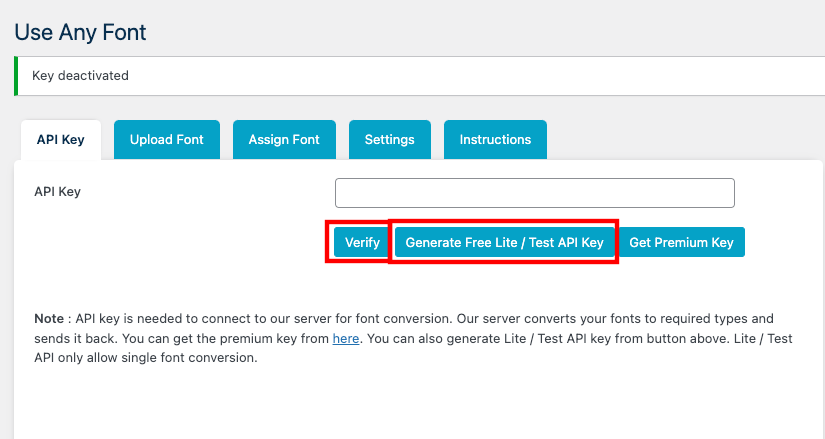
`UseAnyFont`를 성공적으로 설치했다면, 플러그인을 사용하기 위해 API 키를 생성해야 합니다. UseAnyFont 플러그인의 설정 페이지로 이동하여 “Generate Free Lite / Test API key” 버튼을 클릭합니다. 생성된 API 키가 자동으로 입력되고 저장합니다. 이렇게 함으로써 플러그인이 정상적으로 작동할 수 있습니다.

구글 폰트 글씨체 다운로드
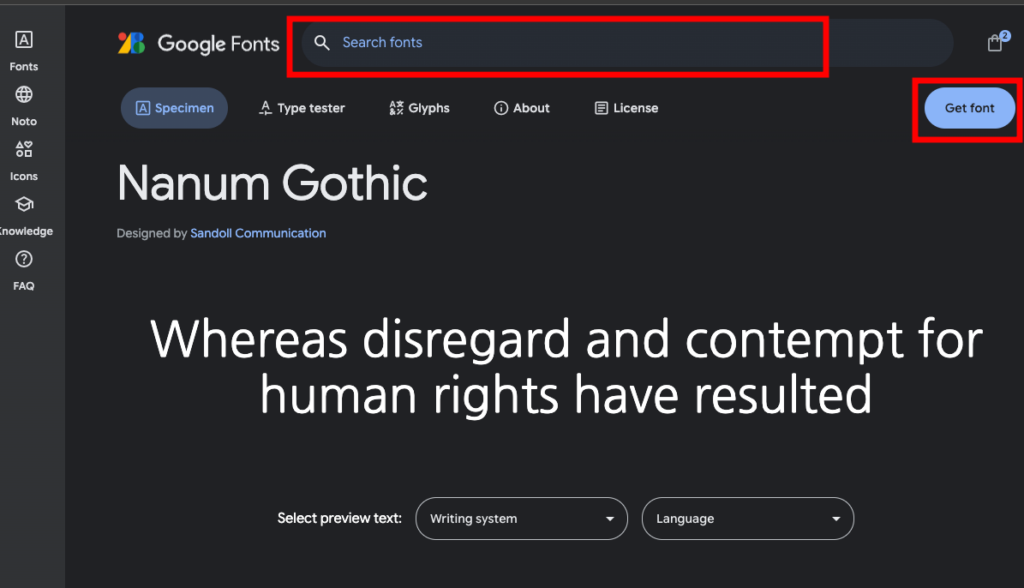
인터넷 상에는 다양한 무료 글꼴이 있지만, 구글 폰트 웹사이트에 접속하여 사용하고자 하는 글씨체를 선택한 후 다운로드하였습니다.

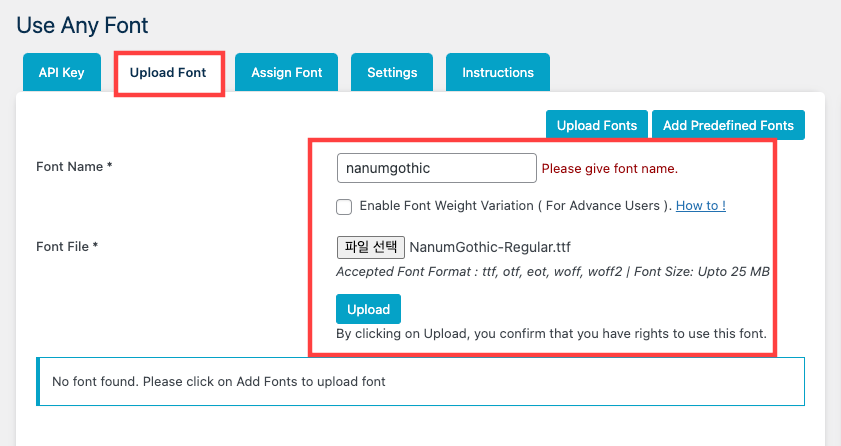
UseAnyFont 글씨체 업로드
플러그인 설정 페이지로 다시 돌아와 “Upload Font” 탭을 선택합니다. 여기에서 다운로드 받은 글씨체 파일을 업로드합니다.

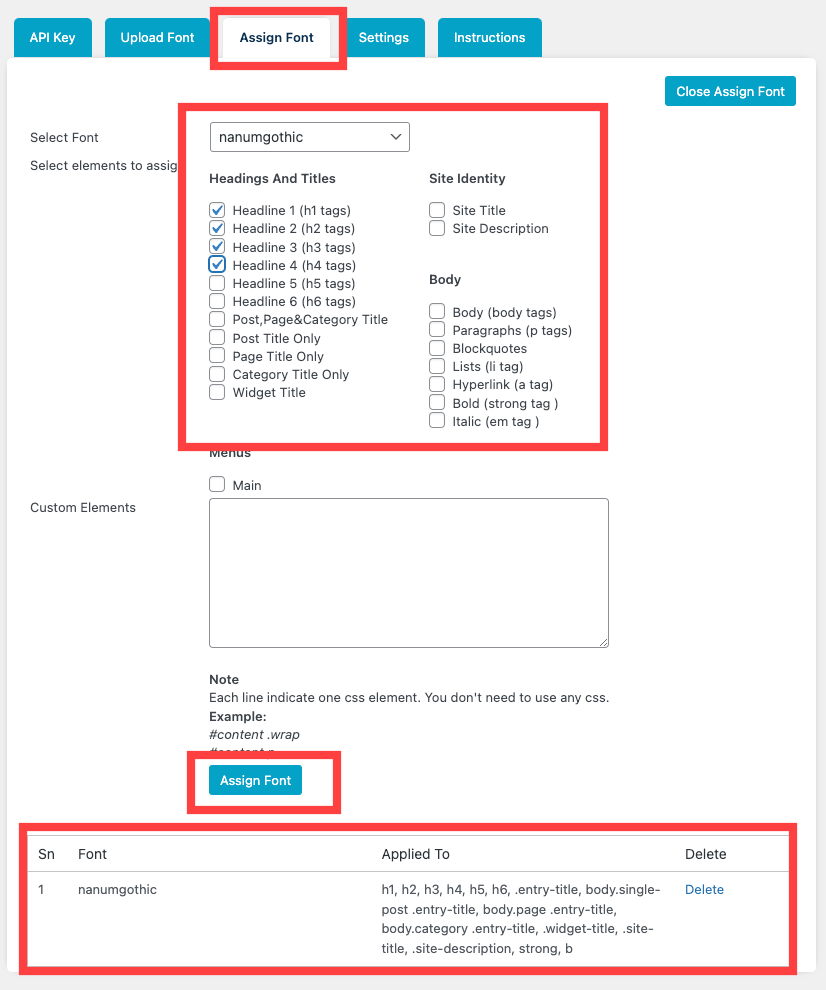
글씨체 적용 및 저장
마지막으로 웹사이트의 어떤 부분에 글씨체를 적용할지 설정합니다. UseAnyFont 플러그인에서는 개별적으로 각 HTML 요소에 글씨체를 적용할 수 있는 기능을 제공합니다. 원하는 부분에 적용 후, 설정을 저장하여 변경 사항을 반영합니다.

마무리
이번 글에서는 워드프레스에서 UseAnyFont 플러그인을 사용해 쉽게 글꼴을 변경하는 방법에 대해 알아보았습니다. 이 플러그인은 사용하기 쉽고 전문적인 웹 스타일을 구현하는 데 유용합니다. 글꼴은 웹사이트의 인상을 좌우할 수 있는 중요한 요소이므로, 다양한 옵션을 시도하여 가장 적합한 글씨체를 찾아보길 바랍니다.